EspressoでSASS、SCSSの編集をリアルタイムプレビュー
- 公開日:2019/02/03
- 更新日:2019/02/03
- 投稿者:n bit
SASSや、SCSSの編集時1回ずつビルドしてブラウザの更新をしているのでは時間がかかりすぎます。そのためSASSや、SCSSの編集内容をリアルタイムでプレビューできるようにするEspressoを利用したセットアップ方法を解説します。
この記事は約 分で読めます。(文字)
EspressoでSASS、SCSSの編集をリアルタイムプレビューして爆速コーディング
WordPressやDjangoのようなCMSのCSSを編集するときCSS編集結果のリアルタイムプレビューで絶大な力を発揮するEspresso。
CSSを編集しFTPでアップロード、最後はブラウザを更新して確認するといった流れは回数が増えるとロスの多い作業です。これがSASSやSCSSになるとビルド作業まで増えてとっても非効率。コードの編集を効率化するためにSASSやSCSSがあるのにこれでは本末転倒ですね。
EspressoはSASSやSCSSのリアルタイムプレビューにも対応していますので利用すればこれらの問題は一気に解決。EspressoでSASSやSCSSの編集をリアルタイムプレビューさせて爆速コーディングを体験しましょう。
EspressoでSASS、SCSSの編集を
リアルタイムプレビューする方法
EspressoでCSSをリアルタイムプレビューする方法はとっても簡単ですがSASSやSCSSをリアルタイムプレビューするのは少し特殊な設定が必要となります。SASSやSCSSをリアルタイムプレビューするための手順をステップ毎に解説していきましょう。
ステップ1:作業プロジェクトの準備
先に作業で利用するためのhtml、CSS、SCSSファイルとプレビュー用のディレクトリを用意します。今回は説明用でシンプルに3つのファイルだけを作成しました。
ファイルとディレクトリの構成
css_preview
├── css
│ └── test.css
├── css.esdynamo
│ └── test.scss
└── index.html
1:htmlファイル
1つ目はCSSを反映するためのhtml。
- index.html
ファイル内のコードはCSSの読み込みを指定しただけのシンプルなものです。
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="./css/test.css">
</head>
<body>
<p class="frame-box-001">ダミーテキストです。</p>
</body>
</html>
2:CSSファイル
2つ目はSCSSからビルドされたCSSファイル。CSSファイルは『CSS』と言うディレクトリの中に保存しています。内容は何も記述しなくても大丈夫です。
- css >test.css
3:SCSSファイル
3つ目はCSSファイルを生成する元となるSCSSファイル。SCSSファイルはCSSを保存しているディレクトリの名称の後に『.esdynamo』とつけたディレクトリ内に保存します。このディレクトリ名が正しくない場合は正常にリアルタイムプレビューされません。正しい名称がついているか確認しておきましょう。
- css.esdynamo >test.scss
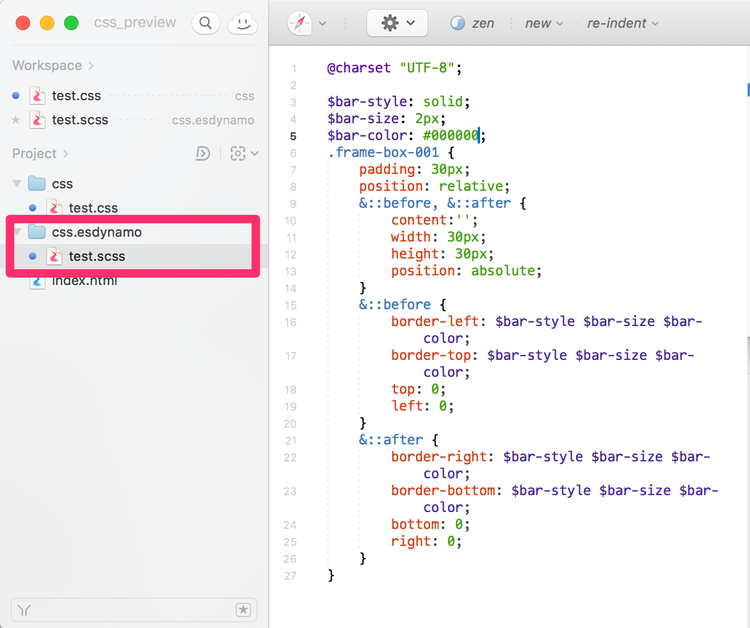
内容は文字コードの指定とhtmlに適用したいCSSの内容を記述します。下記のページで解説した括弧デザイン用のCSSだけを1つ記述しました。
@charset "UTF-8";
$bar-style: solid;
$bar-size: 2px;
$bar-color: #000000;
.frame-box-001 {
padding: 30px;
position: relative;
&::before, &::after {
content:'';
width: 30px;
height: 30px;
position: absolute;
}
&::before {
border-left: $bar-style $bar-size $bar-color;
border-top: $bar-style $bar-size $bar-color;
top: 0;
left: 0;
}
&::after {
border-right: $bar-style $bar-size $bar-color;
border-bottom: $bar-style $bar-size $bar-color;
bottom: 0;
right: 0;
}
}
最低限事前に用意しておくディレクトリとファイルは以上です。
Note
説明しやすいようにSCSSのコードを事前に記述していますが全て設定後に記述していくのでも問題ありません。

【cssの囲み枠】括弧デザインの作り方 サンプルコード
コピーアンドペーストで利用出来るcssのデザインサンプルコード。今回は括弧デザインを作るサンプルコードを複数用意しました。ボーダを利用する方法とcontentを利用する方法で主に2種類用意しています。カギ括弧、角括弧、丸括弧、波括弧と自由自在です。
ステップ2:新規プロジェクトの作成
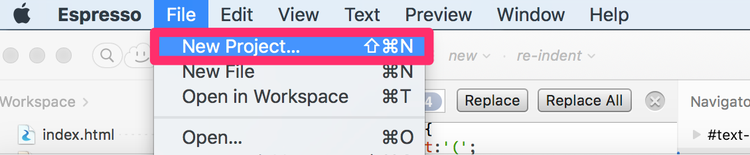
ファイルやディレクトリの準備が完了しましたらリアルタイムプレビューを行う新規プロジェクトを作成します。メインメニューから
- File > New Project
を選択してください。

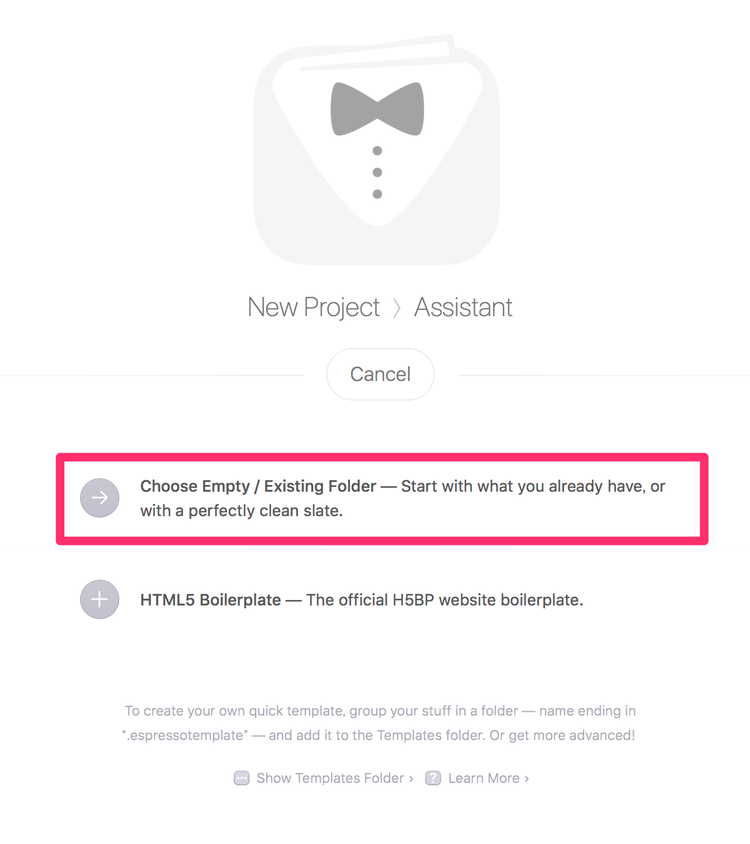
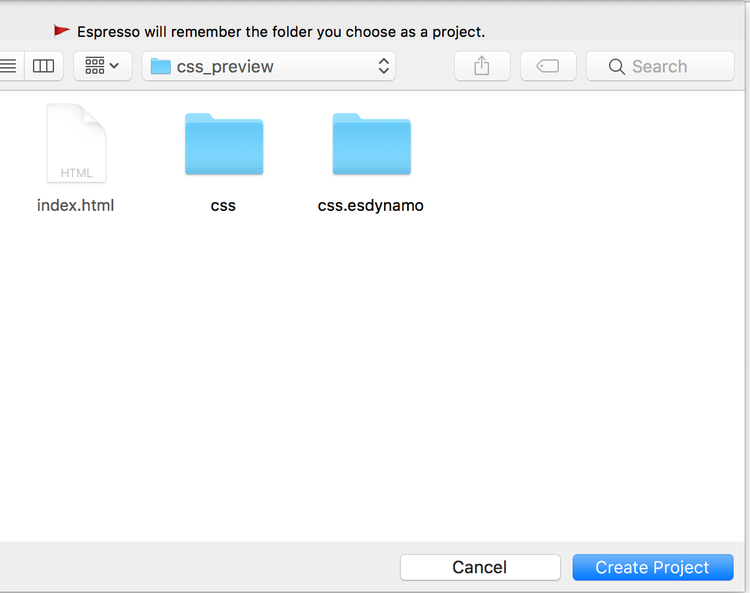
『Choose Empty / Existing Folder』を選択します。

事前に作成したプロジェクト用のディレクトリ『css_preview』を選択しましょう。

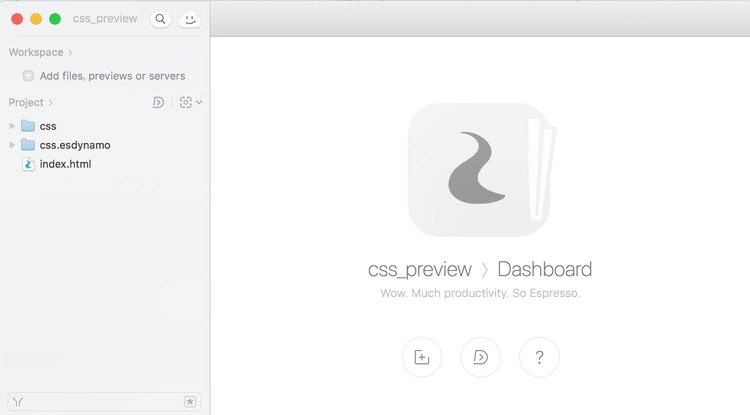
新しいプロジェクトが作成されディレクトリ内のファイルが左側に一覧で表示されています。

ステップ3:SCSSのリアルタイムプレビュー
リアルタイムプレビュー行うための準備は完了しました。実際にSCSSの編集をリアルタイムプレビューしてみましょう。
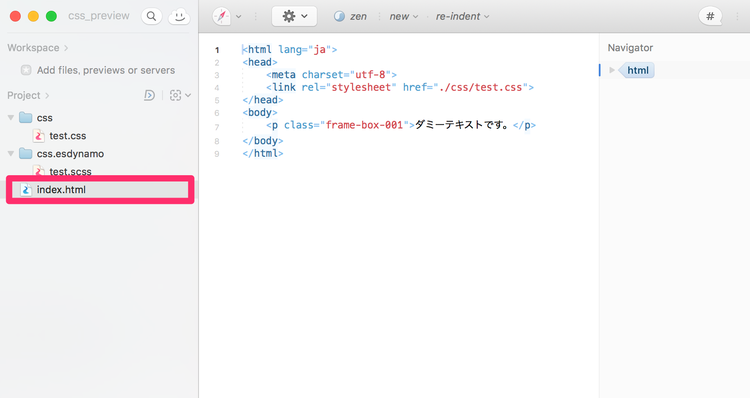
左のファイル一覧からindex.htmlを選択し、

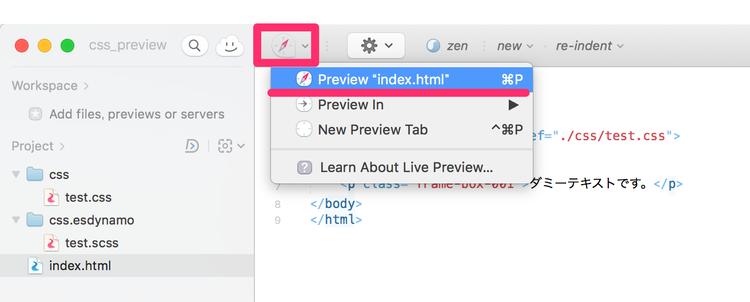
上部のコンパスアイコンから『Preview"index.html"』を選択。index.htmlファイルのプレビューを表示させます。

初期状態のindex.htmlのプレビューにはSCSSの内容がまだ反映されていません。

『css.esdynamo』内の『test.scss』を開いて編集してみましょう。

先ほど表示させたindex.htmlのプレビューにリアルタイムで編集内容が反映されることが確認できます。

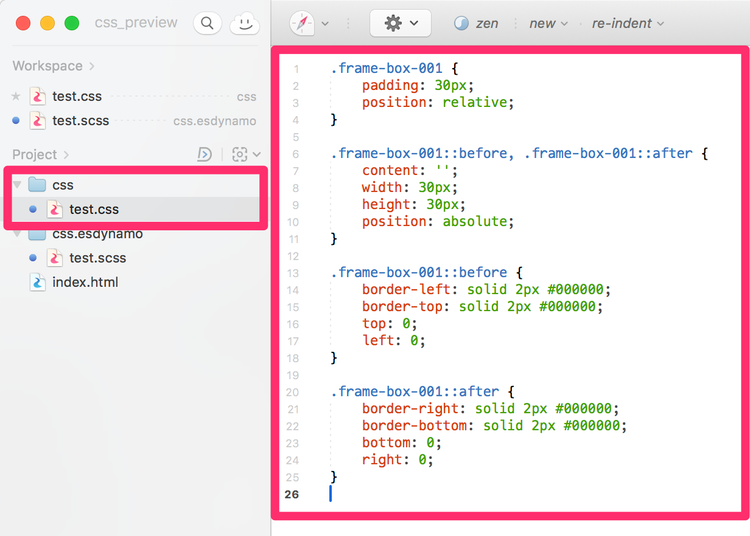
『css』ディレクトリ内の『test.css』を開くと『test.scss』の内容がCSSの記述ルールに基づいて自動的に記述されています。

EspressoでSASSや、SCSSの編集をリアルタイムプレビューする設定手順は全て完了です。SCSSのリアルタイムプレビューによる爆速コーディングをお楽しみ下さい。
今日のdot
Espressoを使ったSASSやSCSSのリアルタイムプレビューでWordPressやDjangoのようなCMSのCSS編集がとても効率的になります。CSSの記述に慣れていない人ほど恩恵も大きいので積極的に活用しましょう。
最終のCSSファイルはEspressoのみでSCSSからビルドすることもできますがSublime Textによるビルド環境も構築しておくと複数のファイルを読み込んでのビルドや圧縮ファイル、mapファイルも同時生成してくれるため便利です。
Sublime Textのビルド環境構築方法は下記のページをご参照ください。

『SASS/SCSS』をSublime Text3でコンパイルする環境構築手順
CSSの記述を大変便利にする『SASS/SCSS』のコンパイルをSublime Text3のみで行うための環境構築手順を解説しています。Sublime Text3のみでコンパイルを行えるようにしておくとちょっとした変更作業の確認などには大変便利です。