
構造化データとは?関連用語の理解や学習ポイント解説【初心者向け】
- 公開日:2020/01/31
- 更新日:2020/09/17
- 投稿者:n bit
構造化データに関連する用語の理解や今後学習すべきポイントを解説。構造化データはSEO対策の1つ。Webページの内容をGoogle等の検索エンジンに構造化データにして提供することで理解しやすくなりリッチスニペットなどの対応も行えるようになります。
この記事は約 分で読めます。(文字)
構造化データとは?
関連用語の理解や学習ポイント解説
【初心者向け】
今回はSEOの内部対策を迫られているWEB担当者の方や、コーダーさんに対して、
- 構造化データの必要性がよくわからない
- 構造化データのマークアップを行いたいが何から始めていいかわからない
- 構造化データのマークアップ方法がいろいろありすぎて何を学習すれば良いかわからない
これらの疑問を解決できる初心者向け解説記事を公開します。
普段コードを書くことがない方にとっては少し難解な内容となっておりますが、必要性やメリットなどはご理解いただけると思います。
本記事の内容
- 構造化データとは?
- 構造化データをマークアップするメリット
- 構造化データ「schema.org」
- 構造化データ「schema.org」のマークアップサンプル
- 構造化データのテストツール
構造化データとは?
構造化データについて詳しく理解するにはセマンティックウェブを知っておくと理解しやすくなります。そのため構造化データの説明の前に少しセマンティックウェブについてお話ししておきましょう。
セマンティックWebによって「文書のウェブ」から「データのウェブ」へ
インターネットの世界には大変有益な情報がたくさん公開されています。これらの有益な情報にアクセスするためには検索エンジンの利用が欠かせません。検索エンジンからウェブサイトにアクセスするためにはまず検索エンジン自体がウェブサイトを確認して情報を理解しておく必要があります。
ここで1つ問題となるのは多くのウェブサイトは人間が読むために書かれたものであると言うことです。
人間は既存のウェブサイトを確認して内容を理解できますが、残念ながら検索エンジン等のコンピュータは人間用に書かれた文章を簡単に理解することはできません。
そこでコンピュータでも理解しやすいようにコンピュータ用に情報の意味(Semantics)をデータとして付与すると言う考えが生まれました。情報の意味(Semantics)をコンピュータ自身に理解させることで、コンピュータ自らの力によって情報の収集や選別を行わせることが期待できます。
ウェブ関連技術の創始者であるティム・バーナーズ・リーらによって2001年に構想が公表され、ウェブ内にある各情報が「何の情報か」を示す「メタデータ」と呼ばれる情報として記述し蓄積する流れとなってきたのです。
これにより、ウェブサイトは「文書のウェブ」としての役割だけではなく「データのウェブ」としての役割も兼ねるようになりました。
構造化データによるマークアップ
メタデータをただ付与するのではなく様々な検索エンジンで共通して利用するためにはルール化が必要です。そこで、それぞれのメタデータがどのような情報を持っているかを示すラベルデータの専用コードを定義しました。これを「構造化データ」と呼びます。
事前に提示された構造化データをHTMLにマークアップ(構造化データをhtmlに追加)することで検索エンジンはウェブサイト内の情報を効率的に読み取ることができ理解度が高まることで様々な恩恵が受けられるのです。
構造化データをマークアップするメリット
ここまで読んでいただくとウェブサイトの構築時に手間が増える事は容易に想像ができると思います。実際に作業が増えることは間違いありません。
では、そこまでして構造化データをマークアップするメリットは何か?
わかりやすいものでは以下の通りです。
- 検索エンジンに対してコンテンツの内容を正しく認識させられる
- 検索結果画面にリッチリザルトとして表示される可能性が高まる
検索エンジンに対してコンテンツの内容を正しく認識させられる
こちらに関してはここまでの解説で既にご理解されているかと思います。構造化データをマークアップすることにより検索エンジンはあなたのコンテンツ内容を正しく認識することができるようになります。
検索結果画面にリッチリザルトとして表示される可能性が高まる
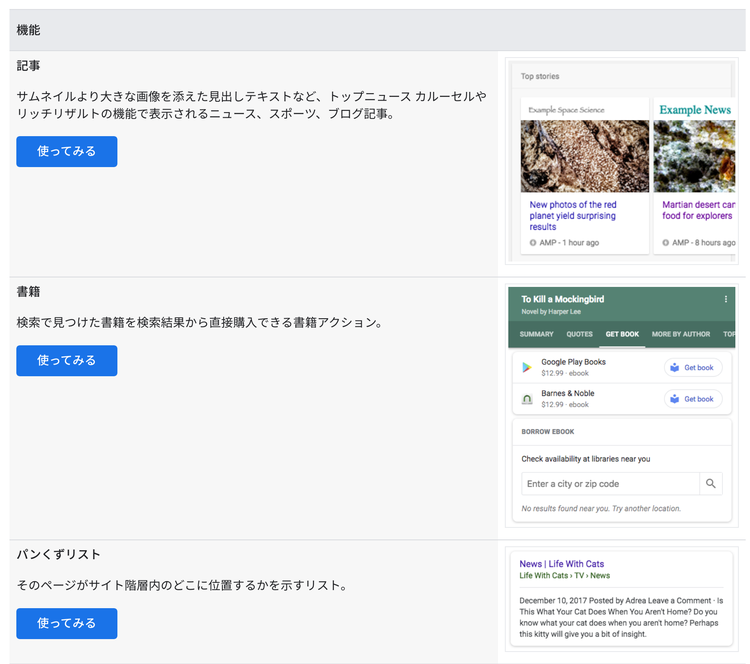
「リッチリザルト」と言う言葉は聞きなれないかもしれません。検索結果画面にカルーセル表示や画像を含めた表示など様々な表現豊かな結果画面が表示されていることを見たことがある人もいると思います。
下記画像のようにGoogleなどの検索結果画面で通常のテキストとリンクの羅列だけではなくより高機能な検索結果画面の表示が「リッチリザルト」です。リッチリザルトで表示されることによりユーザからの注目も集めやすくCTRの向上なども期待できます。

リッチリザルトには上記に掲載した画像以外にもたくさんの種類があります。詳しくはGoogle Developersの検索ギャラリーページをご確認ください。
構造化データ「schema.org」
構造化データのマークアップは今現在「schema.org」の定義を利用します。以前は違う構造化データの定義もありましたが基本的に今は「schema.org」の定義を利用をしておけば問題ありません。
schema.orgは2011年に「Google,Yahoo,Microsoft,Yandex」らによって開始されたイニシアチブです。つまり、世界の主要な検索エンジンの企業によって定義された構造化データの統一規格になりますので親和性が高くこの先長く主流として利用できることが考えられます。
Note
ボキャブラリー
各テキストごとにどのような意味の情報を持っているかをラベル構造で定義したものを「ボキャブラリー(vocabulary)」と呼びます。schema.orgはボキャブラリーの1つです。
マークアップ文法の種類
schema.orgのマークアップの文法にはいくつかの種類があります。
主に使われるのは下記の3つ。
- JSON-LD
- microdata
- RDFa
schema.org + JSON-LD
基本的にはGoogleが推奨している「schema.org + JSON-LD」を利用すればよいでしょう。header内にJSON形式で一括して記述できますのでメンテナンス性も高くテンプレート等への実装も容易です。
ただし、一括して記述できる代わりにページ単位で細かに変更したいようなメタ情報についてはテンプレートでうまく記述しにくい場合もあります。
schema.org + microdata
そのような場合には「schema.org + microdata」を利用しましょう。
「schema.org + microdata」は各htmlタグに直接付与していく形になりますので細かな調整がやりやすいです。利用方法が混在していても問題ありませんので用途に合わせて使い分けるようにしましょう。
「schema.org + JSON-LD」と「schema.org + microdata」の記述方法を学習すれば大抵のケースはカバーできます。最初から全てを覚えようとせず記述方法の基本的な部分と、追加で各ケースに合わせて必要な箇所を調べて実装してみるのが無理のない学習方法です。
Note
シンタックス
構造化データのマークアップの文法のことを「シンタックス(syntax)」と呼びます。JSON-LD、microdata、RDFaはいずれもシンタックスの種類です。
ボキャブラリーの定義を記述するルールがシンタックスと理解しておけば良いでしょう。
構造化データ「schema.org」の
マークアップサンプル
各コードの詳しい記述方法はまた別のページで解説しますがここで簡単にサンプルコードだけ掲載しておきます。当記事のマークアップ部分を抽出してきました。
ページの基本情報は「schema.org + JSON-LD」
ページの基本情報に関しては「schema.org + JSON-LD」で記載することが多いです。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://dot-blog.jp/news/structured-data-basic/"
},
"headline": "構造化データとは?関連用語の理解や学習ポイント解説【初心者向け】",
"image": ["https://dot-blog.jp/media/images/thumbnail_design/imkolar-io-lrox0shwjuq-unsplash.jpg"],
"datePublished": "2020-01-30T08:23:56+09:00",
"dateModified": "2020-01-31T10:29:55+09:00",
"author": {
"@type": "Person",
"name": "n bit"
},
"publisher": {
"@type": "Organization",
"name": "dot blog",
"logo": {
"@type": "ImageObject",
"url": "https://dot-blog.jp/media/images/basic/head-logo.png"
}
},
"description": "構造化データに関連する用語の理解や今後学習すべきポイントを解説。構造化データはSEO対策の1つ。Webページの内容をGoogle等の検索エンジンに構造化データにして提供することで理解しやすくなりリッチスニペットなどの対応も行える。"
}
</script>
「どこの団体の、誰が、どのような内容のページを、いつ公開したか」といったような内容がメタデータとして一括で付与されています。
「schema.org + JSON-LD」でのコードの詳しい書き方は下記ページで詳しく解説していますので必要な方はご確認ください。

ブログ読者のための構造化データをschema.org+JSON-LDで記述する方法
ブログ読者用の構造化データサンプルコードあり。ページの基本情報に関して「構造化データをschema.org+JSON-LD」で記述していく方法を解説。コードを1カ所にまとめて書くことができるのでメンテナンス性が高く扱いやすいのが特徴です。
パンくず等のページ構造を示すものは「schema.org + microdata」
利用するテンプレートの構造にもよりますが、パンくずやヘッダ、フッタ、サイドバー等のページ構造を示すものには「schema.org + microdata」を利用すると記述しやすい場合が多いです。
<header itemscope itemtype="http://schema.org/WPHeader">
・・・
</header>
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://dot-blog.jp">
<span itemprop="name">dot blog</span>
</a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/news/">
<span itemprop="name">記事一覧</span>
</a>
<meta itemprop="position" content="2" />
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<span itemprop="name">構造化データとは?関連用語の理解や学習ポイント解説【初心者向け】</span>
<meta itemprop="position" content="3" />
</li>
</ol>
<article itemprop="articleBody">
・・・
</article>
<aside itemscope itemtype="http://schema.org/WPSideBar">
・・・
</aside>
<footer itemscope itemtype="http://schema.org/WPFooter">
・・・
</footer>
構造化データのテストツール
構造化データマークアップの確認ツールはGoogleが用意してくれているもので2つあります。
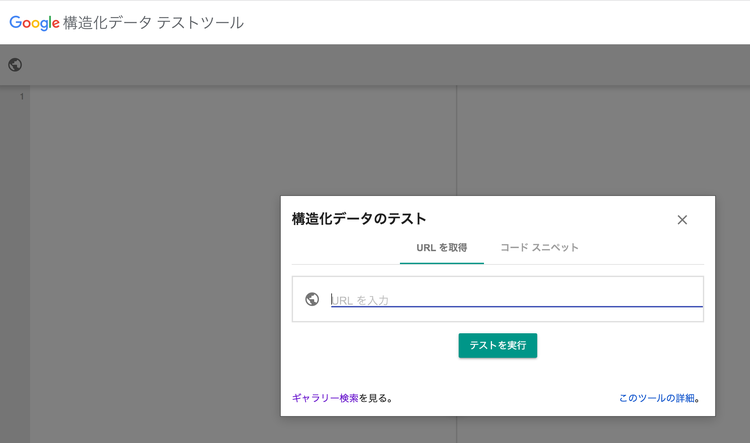
構造化データの全般的な確認は「構造化データテストツール」
構造化データが正しくマークアップできているかどうかは、Googleの「構造化データテストツール」が利用できます。使い方はURLを入力してテストを実行するだけです。

最初の頃は構造化データが正しくマークアップできているかどうか不安に感じることも多いでしょう。「構造化データテストツール」を利用すれば正しいマークアップになっているかの判断や、間違えている場合は問題のある箇所の指摘やアラートが出ますので、まずはいちどマークアップしてみて確認しながら進めていくのがおすすめです。
リッチリザルト関連のマークアップの確認は「リッチリザルト テスト」
リッチリザルトの出力に関連する構造化データのマークアップに関しては「リッチリザルト テスト」を利用すると正しく検出されているか確認できます。
こちらも使い方はURLを入力して実行するだけです。

今日のdot
今回は初心者向けに構造化データの基本的な部分と、今後学習していくべきポイント等に関して解説しました。大枠についてはご理解いただけましたでしょうか。
構造化データは制作時の手間は増えますが長い目で見て取り組んでおいて損のない技術です。少しずつでも構造化データのマークアップ部分を増やしてみましょう。
次回記事で詳細な構造化データのマークアップ方法について解説する記事を書きます。完成しましたらこちらにリンクを掲載する予定です。
よろしかったらブックマークかTwitterのフォロワー登録よろしくお願いします。


