
Djangoで通知メッセージを利用する(メッセージフレームワーク)
- 公開日:2019/02/04
- 更新日:2019/02/04
- 投稿者:n bit
Djangoのテンプレート内でプロセスの実行結果を通知メッセージとして表示させる『メッセージフレームワーク』について解説します。ユーザが行ったアクションに対して成功(success)やエラー(error)などの通知メッセージを返すことができます。
この記事は約 分で読めます。(文字)
Djangoの通知メッセージ(メッセージフレームワーク)
Djangoのメッセージフレームワークとは、 Djangoを使って作成したウェブアプリケーション上でユーザのアクションに対し、そのプロセスの結果を画面上の通知メッセージとして返すための機能。
メッセージの内容に合わせた表示タイプの使い分けなどもでき、複数のメッセージも記録してくれるためとても使い勝手が良く便利です。
通知メッセージ(メッセージフレームワーク)の使い方
今回はこのDjangoの通知メッセージ(メッセージフレームワーク)の使い方について解説していきましょう。
messagesのインポート
メッセージフレームワークを利用するために『messages』を最初にインポートしてください。
from django.contrib import messages
表示させるメッセージをセットする
次は表示させるメッセージのセットです。
表示させるメッセージは任意で指定することができます。メッセージの設定方法は表示させるメッセージのタイプによってメッセージレベルを変更します。
Note
メッセージレベル
メッセージレベルとはメッセージのカテゴリやタイプを指定するものです。
標準で利用できるメッセージレベルは以下の通りです。
| 定数 | 目的 |
|---|---|
| debug | 開発用に利用するメッセージ |
| info | 特にタイプの定まっていない情報通知するメッセージ |
| success | ユーザのアクションが成功したことを通知するメッセージ |
| warning | ユーザのアクションで問題は起きなかったが注意喚起を促すメッセージ |
| error | ユーザのアクションが成功しなかったことを通知するメッセージ |
それぞれのメッセージの設定例を確認していきましょう。
debbug:デバッグメッセージ
messages.debug(request, '%s 件の登録があります。' % count)
info:一般メッセージ
messages.info(request, 'まだ企業情報が登録されていません。')
success:成功メッセージ
messages.success(request, '登録内容を保存しました。')
warning:注意メッセージ
messages.warning(request, 'アカウントの有効期限が残り3日です。')
error:エラーメッセージ
messages.error(request, '修正内容の保存に失敗しました。')
見てわかるとおり『messages』の後ろにメッセージレベルを指定して、任意のメッセージを記述しているだけです。
メッセージ内容をテンプレートに送る
メッセージは『request』の中に格納されています。そのためメッセージをセットした後は『return』で『request』を返しましょう。
return request
テンプレート上でメッセージを表示
『request』で送られたメッセージをテンプレート上で表示させるには以下のコードをベースとして利用します。こちらをベースにご自分の環境に合わせて適宜変更されるのが良いでしょう。
{% if messages %}
<ul class="messages">
{% for message in messages %}
<li{% if message.tags %} class="{{ message.tags }}"{% endif %}>{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
1行目はメッセージが格納されているかどうかを確認しています。メッセージが格納されていればメッセージの表示コード出力に移行します。
{% if messages %}
メッセージは配列で複数格納できます。そのため出力にはfor文で回して1メッセージずつ表示させましょう。
{% for message in messages %}
<li{% if message.tags %} class="{{ message.tags }}"{% endif %}>{{ message }}</li>
{% endfor %}
任意で指定したメッセージ文は
{{ message }}
で表示されます。
メッセージレベルに合わせたタグの表示
{{ message.tags }}
利用することでメッセージレベルで設定した定数がそのままクラス用のタグとして表示されます。
エラーメッセージであれば
- messages.error(request, '修正内容の保存に失敗しました。')
messagesの後に指定した『error』がタグとして表示されます。
| 定数 | タグ {{ message.tags }} |
|---|---|
| debug | debug |
| info | info |
| success | success |
| warning | warning |
| error | error |
CreateViewやUpdateViewでの利用例
ユーザのアクションが必ず発生するCreateViewやUpdateViewではメッセージフレームワークの利用が増えます。実際の利用事例を見てみましょう。
下記事例はフォームのバリデーションが成功した時と失敗した時で、サクセスメッセージとエラーメッセージを表示させるようにしています。
- バリデーション成功:form_valid:messages.success(self.request, 'メッセージ')
- バリデーション失敗:form_invalid:messages.error(self.request, 'メッセージ')
class PostUpdate(UpdateView):
model = Post
template_name = 'app/post.html'
form_class = PostUpdateForm
def form_valid(self, form):
・
・
・
messages.success(self.request, '登録内容を保存しました。')
return super().form_valid(form)
def form_invalid(self, form):
・
・
・
messages.error(self.request, '修正内容の保存に失敗しました。')
return super().form_invalid(form)
通知メッセージのデザインをBootstrap4で表示
せっかくなので通知されるメッセージデザインをBootstrap4で表示されるようにしておきましょう。このような基本UIデザインに関してはBootstrap4に任せておくのが簡単で良いですね。
まずは先程のテンプレート側のコードをBootstrap4用に少し修正します。
{% if messages %}
<ul class="messages_ul">
{% for message in messages %}
<li class="alert{% if message.tags %} alert-{{ message.tags }}{% endif %}" role="alert">{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
Bootstrap4のアラートに関するタグは下記のようになっていますので、
- <li class="alert alert-info" role="alert">アラート</li>
黄色の蛍光ラインを入れているメッセージタイプ指定する部分に『{{ message.tags }}』を入れることで、メッセージタイプに合わせて自動的にデザインが変更されるようにしました。
メッセージレベルの出力タグ変更
Bootstrap4ではinfo、success、warningは標準で用意されていますが、bebugにあたるものがないのとerrorにあたるものはdangerです。
そこでメッセージレベルによって出力されるクラス用のタグを変更しておきましょう。『settings.py』に以下のように書くことで出力されるタグをオーバーライドすることができます。
from django.contrib.messages import constants as messages
MESSAGE_TAGS = {
messages.DEBUG: 'dark',
messages.ERROR: 'danger',
}
これで、メッセージレベル『error』は『danger』としてメッセージレベル『debug』は『dark』としてタグが表示されます。
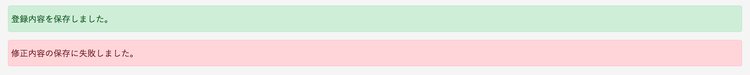
実際にメッセージを表示させると下記のようなデザインになっているはずです。
- ※:successとerrorを表示させています。

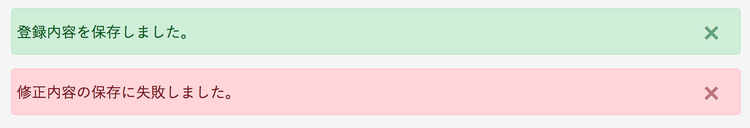
通知メッセージに閉じるボタンを設置
バツ印で通知メッセージを閉じられるようにするには下記コードに変更しましょう。確認後不要になるメッセージはユーザ側で任意に閉じられるようにしておくと親切ですね。
{% if messages %}
<ul class="messages_ul">
{% for message in messages %}
<li class="alert{% if message.tags %} alert-{{ message.tags }}{% endif %} alert-dismissible" role="alert"><button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>{{ message }}</li>
{% endfor %}
</ul>
{% endif %}

通知メッセージの右端に×印が追加され、クリックするとメッセージが非表示になります。
今日のdot
説明が少し長くなりましたのでどのコードを利用するかわかりにくなりましたね。最後にフォームバリデーション用のコードを全てまとめて掲載しておきます。
フォームバリデーション用通知メッセージ(メッセージフレームワーク)の設定コード
views.py内の設定コード
from django.contrib import messages
class PostUpdate(UpdateView):
model = Post
template_name = 'app/post.html'
form_class = PostUpdateForm
def form_valid(self, form):
・
・
・
messages.success(self.request, '登録内容を保存しました。')
return super().form_valid(form)
def form_invalid(self, form):
・
・
・
messages.error(self.request, '修正内容の保存に失敗しました。')
return super().form_invalid(form)
settings.py内の設定コード
from django.contrib.messages import constants as messages
MESSAGE_TAGS = {
messages.DEBUG: 'dark',
messages.ERROR: 'danger',
}
テンプレート内の設定コード(Bootstrap4の削除ボタン付き)
{% if messages %}
<ul class="messages_ul">
{% for message in messages %}
<li class="alert{% if message.tags %} alert-{{ message.tags }}{% endif %} alert-dismissible" role="alert"><button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>{{ message }}</li>
{% endfor %}
</ul>
{% endif %}


