
favicon.icoを設置|Webサイトの高速化
- 公開日:2018/11/20
- 更新日:2020/08/16
- 投稿者:n bit
favicon.icoの設置に関する解説。favicon.icoはブラウザのバックグラウンドで常に要求されます。設定せずNot Foundが返されるとウェブサイトの速度低下を招きますのでしっかりと設置設定を行いブラウザにキャッシュさせましょう。
この記事は約 分で読めます。(文字)
favicon.icoを設置してWebサイトの高速化
ウェブサイトにファビコンが設置されておらずブラウザからのリクエストでファビコンが見つからない場合は繰り返しリクエストを送ります。サーバに不要な負荷をかけウェブサイト全体の動作速度低下を招きますので必ず設置しておきましょう。
必要なfaviconのサイズと種類
基本的に必要となるファビコンのサイズと種類は下記の2種類です。
- favicon.ico
- apple-touch-icon.png
『favicon.ico』はブラウザのタブ左端に表示されるものや、ブックマークの表示に使用。
『apple-touch-icon.png』は名前の通りiPhoneやiPadといったアップルのデバイス上でホーム画面に設定する場合(ショートカットアイコン)や、Safariのホーム画面に設置する場合に表示されます。あとAndroidのChromeホーム画面に設置する場合も表示されるのは『apple-touch-icon.png』です。
favicon.icoの設置方法
それではfaviconの設置方法について解説していきましょう。
プラグイン等を使って簡単に設置する方法もありますがプラグインはサイト全体の動作速度を遅くする傾向にありますのでそんなに難しくないfaviconの設置は手動で行いプラグインを利用しないのがお勧めです。
今回は手動で設定する方法を解説します。
favicon.ico用の画像を作成
700ピクセル × 700ピクセルで作成しておきましょう。画像を作成するソフトはご自分の使いやすいものであればどのソフトでも大丈夫です。
書き出した画像からfavicon.icoに変換
favicon.icoへの変換作業は便利なウェブサービスがたくさん用意されています。今回私は下記のサービスを利用して作成しました。
このサイトでは1つの画像から様々なサイズや種類(55種)のファイルを一括で生成してくれます。
『画像ファイルを選択』をクリックして書き出している画像を選択してください。

『ファビコン一括生成』をクリックすると55種類のファイルが一括で生成されます。

ページを下にスクロールすると『ファビコンダウンロード』ボタンがありますのでクリックして任意のフォルダにzipファイルをダウンロードしてください。

faviconをサーバへアップロード
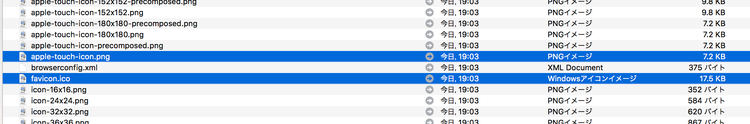
ダウンロードしたzipファイルを解凍して下記の2つのファイルをサーバの画像フォルダへアップロードします。
- favicon.ico
- apple-touch-icon.png(180x180を選択)

faviconの設置
『head〜/head』内に下記のコードを記述します。画像までのパスは任意で設定してください。
私は基本的に古いブラウザへの対応はあまり考えていないので下記のコードになります。
<head>
・
・
・
<link rel="icon" href="./favicon.ico">
<link rel="apple-touch-icon" href="./apple-touch-icon.png" sizes="180x180">
・
・
・
</head>
コードを設置したらブラウザにアクセスしてファビコンが表示されているか確認しましょう。

どうしても古いブラウザへ対応したい場合は下記のコードをご利用ください。
IE9、IE10に対応
<head>
・
・
・
<link rel="icon" type="image/x-icon" href="./favicon.ico">
<link rel="apple-touch-icon" href="./apple-touch-icon.png" sizes="180x180">
・
・
・
</head>
IE8に対応
<head>
・
・
・
<link rel="icon shortcut" href="./favicon.ico">
<link rel="apple-touch-icon" href="./apple-touch-icon.png" sizes="180x180">
・
・
・
</head>
既にこちらのコードの記述方法は推奨されていませんので無理に対応する必要はないと思います。
Note
icon より以前はリンク種別 shortcut がよく使用されていましたが、これは非準拠で無視されますのでウェブ作者は今後使用してはいけません。
表示されない場合の対処法
ディレクトリパスの指定等が正しくできているのにファビコンが表示されない場合はブラウザのキャッシュが残っている可能性があります。ブラウザのキャッシュをいちどクリアし再度確認してみてください。
またBASIC認証がかかっているとファビコンは読み込まれません。開発中のサイトウェブサイトの場合はBASIC認証をかけていないか確認してください。
今日のdot
faviconの設置方法の解説を行いました。faviconの設置はちょっとした一手間になりますが最初の1回行うだけで設置作業は完了します。
ファビコンの読み込みはブラウザのバックグラウンド処理として毎回行われてしまいますので正しく設置しキャッシュしておくことでサイト全体の動作速度向上につながります。
サイト構成によっては1秒以上差がついたりすることもあるので馬鹿にできないですね。


