
Googleアナリティクスのアカウント作成とトラッキングコード設置方法
- 公開日:2018/03/24
- 更新日:2018/10/19
- 投稿者:n bit
ウェブサイトのアクセスを増やすにもまず現状を知らなければいけません。そのために最も効果的なのはやはりGoogleアナリティックスです。無料で使えてウェブサイトのアクセス状況をかなり確認することができます。
後々のメンテナンス性なども考えて今回はGoogleタグマネージャー(GTM)を利用したGoogleアナリティックスのトラッキングコード設置方法を解説します。手順通りに進めれば初心者でも設定ができるように新規アカウントの作り方から設定したコードの確認方法まで数多くの画像を利用しわかりやすく説明しています。
この記事は約 分で読めます。(文字)
Googleアナリティクスのアカウント作成方法
Googleアナリティックスのアカウント作成には事前にGoogleアカウントを作っておく必要があります。まだGoogleアカウントをお持ちでない方はGoogleアカウントを作成しておいてください。
Googleアナリティックスで新規のアカウントを作成する
まず下記のURLから「Google のアナリティクスソリューション」にアクセスしてください。
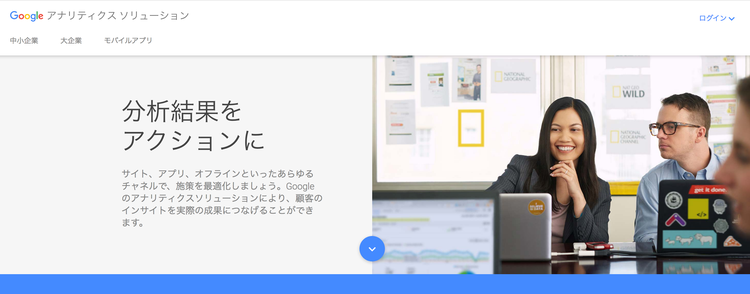
アクセスしましたら下記のページが開きます。右上のログインボタンをクリック。

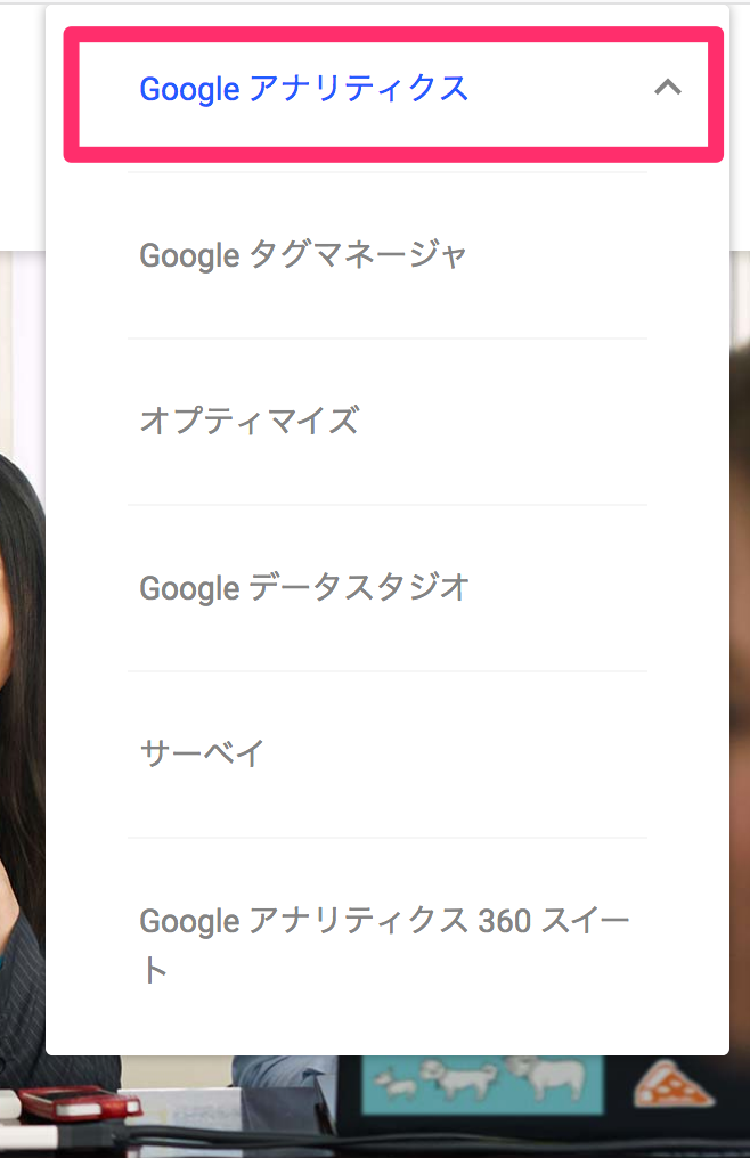
プルダウンメニュー1番上のGoogleアナリティックスを選択してください。

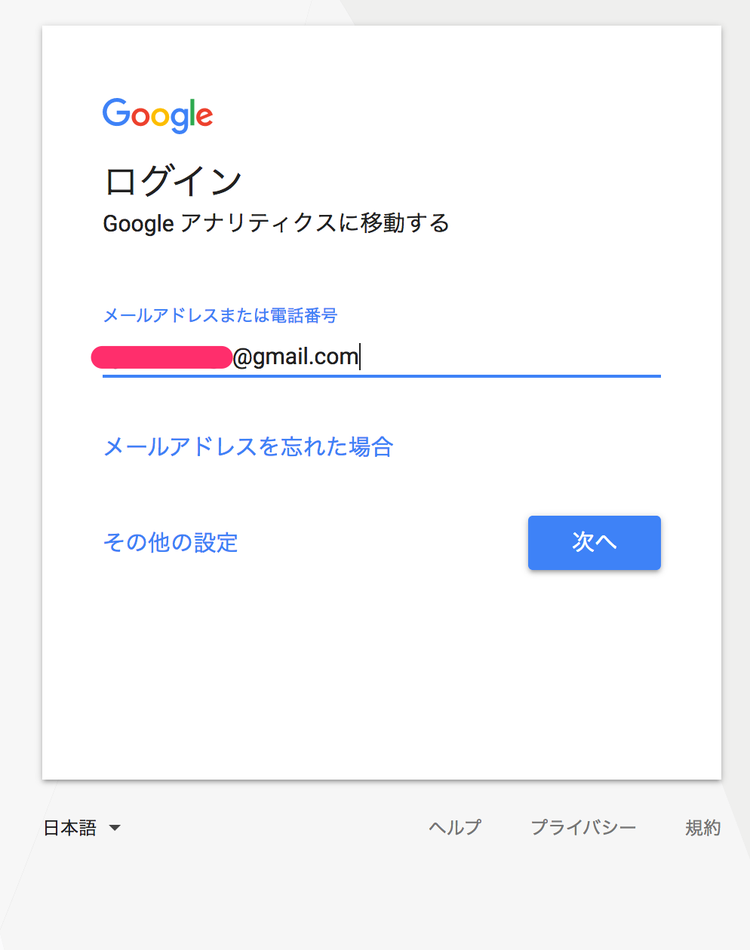
ログイン画面が表示されますのでご自分のGoogleアカウントでログインしてください。アカウントに使用しているメールアドレスまたは電話番号を入力して次へを押してください。

ご自分のGoogleアカウントのパスワードを入力して次へを押してください。

2段階認証をかけている方は認証番号入れて次へを押してください。

Googleアナリティックスの新規お申し込み画面が表示されますので右端の「お申し込み」ボタンを押してください。

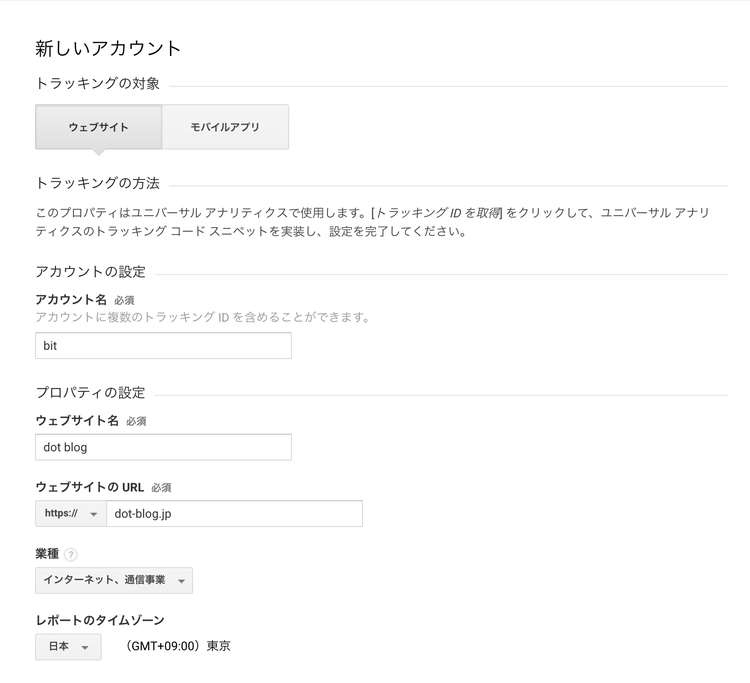
新しいアカウントに関する情報を入力する画面が表示されますので各項目に従って入力してください。
- トラッキングの対象:ウェブサイトを選択
- アカウント名:企業であれば会社名、個人であればアカウント名を入力
- ウェブサイト名:ウェブサイトの名称入力
- ウェブサイトのURL:ウェブサイトのURLを入力
(http://またはhttps://を選択し、入力の方からは除く) - 業種:ウェブサイトに関連する業種を選択
- レポートのタイムゾーン:日本を選択
【http://】または【https://】の選択は通常【http://】を選択しておけば大丈夫です。もしウェブサイトにSSLを利用している場合は【https://】を選択してください。
ご自分のサイトがSSLを利用しているかどうかわからない場合はご自分のウェブサイトにアクセスしアドレスバーのURLを確認してみてください。http://かhttps://のいずれかで表示されていますのでそれに合わせておいてください。

すべての入力が完了しましたら1番下の「トラッキングIDを取得」のボタンを押してください。後半のチェック項目は任意で変更することは可能ですが、全てチェックを入れたままの状態にしておく方が良いです。より多くの情報が活用できるようになるためです。

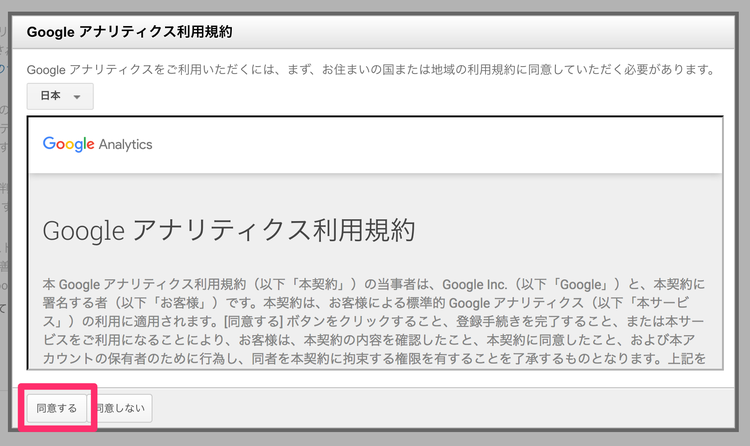
利用規約に同意する画面が表示されますので下側の「同意する」ボタンを押してください。

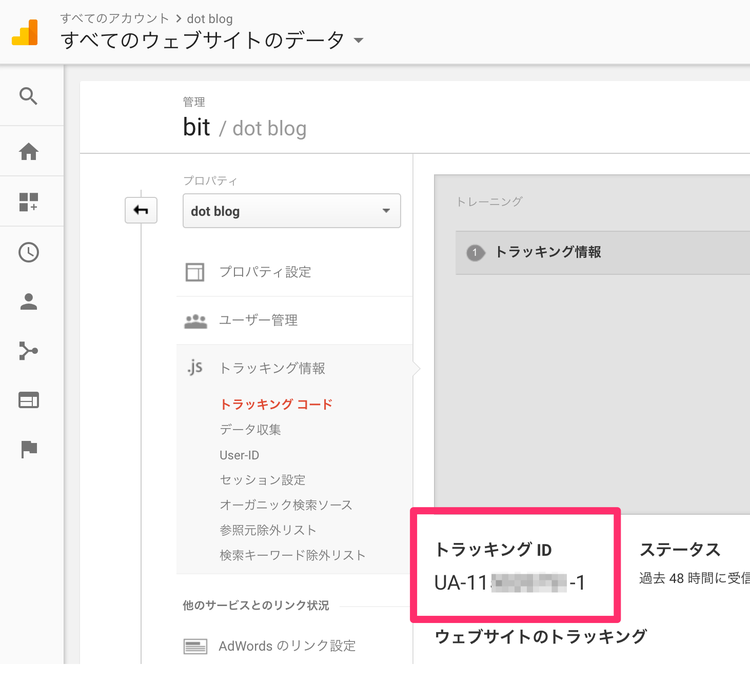
下記の画面が表示されましたらGoogleアナリティックスの新規アカウント作成成功です。【トラッキングID】が表示されていることを確認しておいてください。この後このトラッキングIDが必要となりますのでどこかにメモを取っておいてください。

Googleタグマネージャーを利用してGoogleアナリティックスのタグをウェブサイトにセットする
Googleアナリティックスの新規アカウント作成が完了しましたので、次は作成したGoogleアナリティックスのトラッキングコードをウェブサイトにセットする必要があります。
Note
トラッキングコードとはウェブサイトへの訪問者のアクセス情報などを集計してGoogleアナリティックスに送信するためのプログラムコードです。
Googleタグマネージャーの新規アカウントを作成
Googleアナリティックスのトラッキングコードは直接ウェブサイトにセットすることもできますが、後々の管理やその他の解析用コードなどを追加するときにGoogleタグマネージャーを活用しておいた方が便利です。
そこで、今回はGoogleタグマネージャーを利用してGoogleアナリティクスのトラッキングコードをセットします。
下記のURLから「Google のアナリティクスソリューション」に再度アクセスしてください。
下記のページが開き右上のログインボタンをクリック。

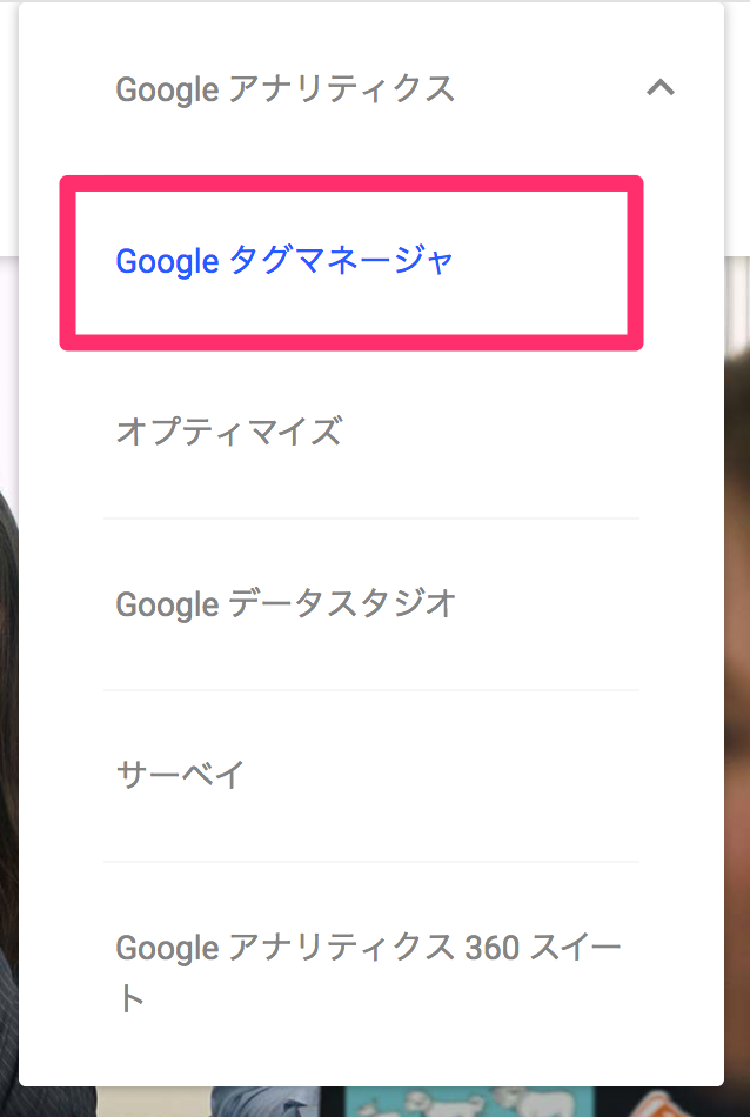
プルダウンメニューが開きますので上から2つ目の「Googleタグマネージャー」を選択してください。

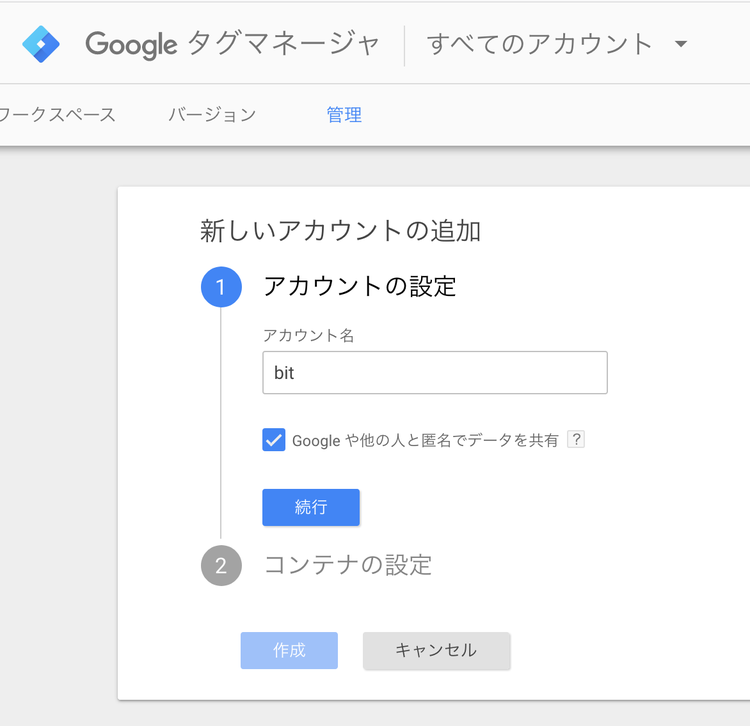
Googleタグマネージャーの新規アカウントに関する情報を入力してください。
- アカウント名:企業であれば会社名、個人であればアカウント名を入力
- Googleや他の人と匿名でデータを共有:チェックを入れる
「Googleや他の人と匿名でデータを共有」にチェックを入れておくと取得できるデータが多くなりますので特に問題がない限りはチェックを入れておく方が良いです。入力が完了しましたら「続行」ボタンを押してください。

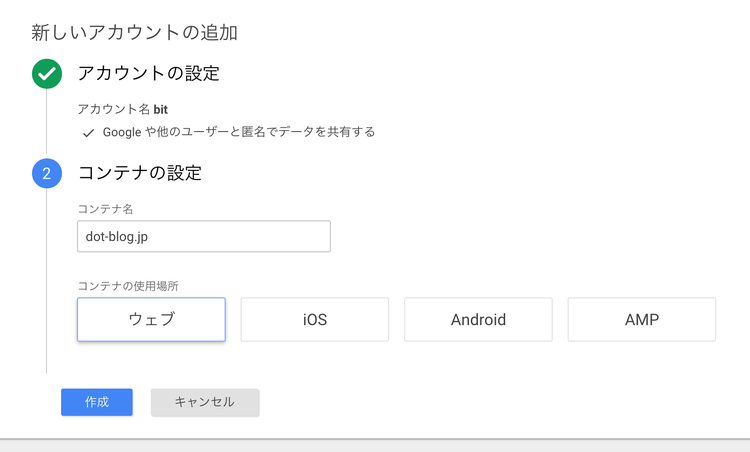
次にコンテナの設定を入力してください。
- コンテナ名:ウェブサイトのURLを入力
(http://またはhttps://、/ は除く) - コンテナの使用場所:ウェブを選択
コンテナとはその名の通り内部にものを格納するための容器です。この後作成していくタグやトリガー、変数といったものを格納しておくための入れ物とイメージしておけば大丈夫です。全て入力が終わりましたら「作成」ボタンを押してください。

同意画面が開きますので右上の「はい」をクリック。

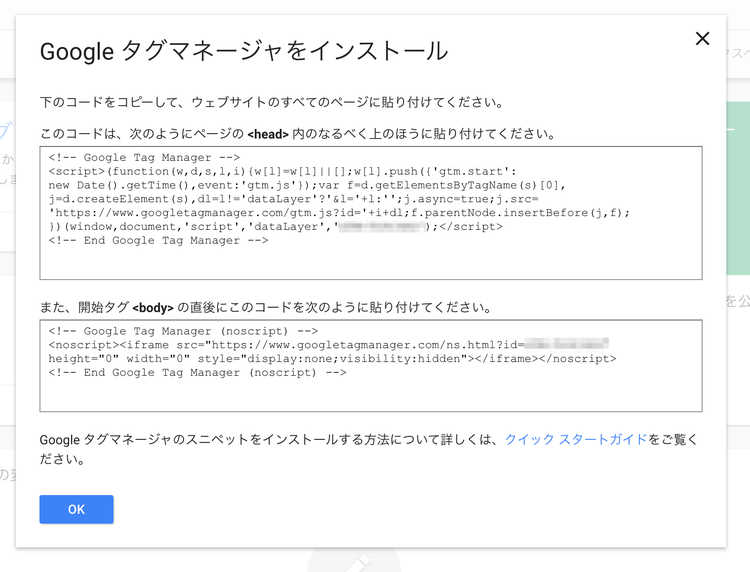
Googleタグマネージャーのコードが2種類表示されますのでそれぞれ指定の場所に貼り付けてください。ウェブサイトにテンプレート等が入っている場合はテンプレートに、テンプレート等が用意されていない場合はすべてのページの指定位置に貼り付けていってください。

Googleタグマネージャーのコードをウェブサイトに設置
ご自分のウェブサイトのテーマファイル、またはhtmlファイルを開き、指定の位置にGoogleタグマネージャーのコードをペーストしていきます。
まずは上段のコードを<head>タグのすぐ下にペーストします。
<head>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-0000000');</script>
<!-- End Google Tag Manager -->
次に下段のタグを<body>タグの膝の下にペーストします。
<body>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-0000000"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
GoogleアナリティックスのタグをGoogleタグマネージャー内にセットする
Googleタグマネージャー内でセットしたタグはGoogleタグマネージャーのコードを通してウェブサイトに反映されるようになります。そのため、今後はウェブサイト自体のファイルは触ることなくGoogleタグマネージャー内で様々なタグを追加したり変更したりすることが可能となります。
これが今回Googleタグマネージャーを導入した最大のメリットです。
Googleアナリティックスのタグをセットする前に通常はまずトリガーを作成する必要があります。トリガーとはセットしたタグがGoogleタグマネージャーを通してウェブサイトに反映されるタイミングを決定しているものです。
今回はすべてのページにGoogleアナリティックスのタグを反映させたいのですべてのページで反応するようにセットしていきます。デフォルトで全てのページで反応するトリガーが用意されていますのでいきなりタグから作成していきます。
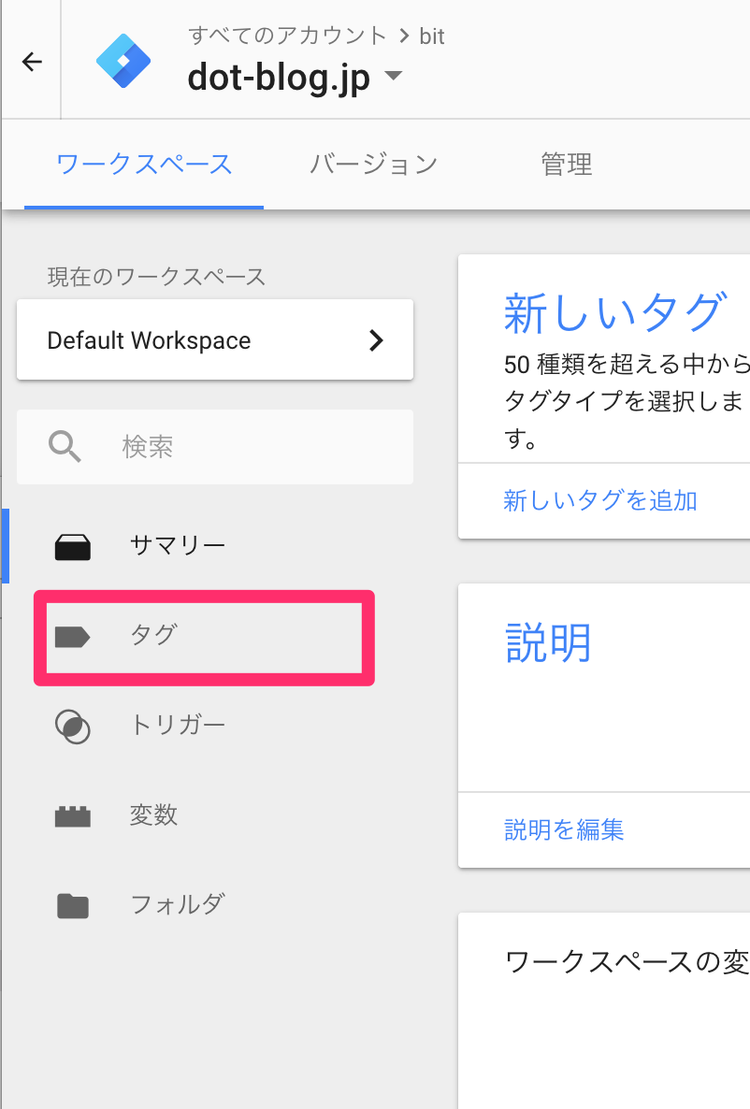
左側メインメニューのタグをクリックしてください。

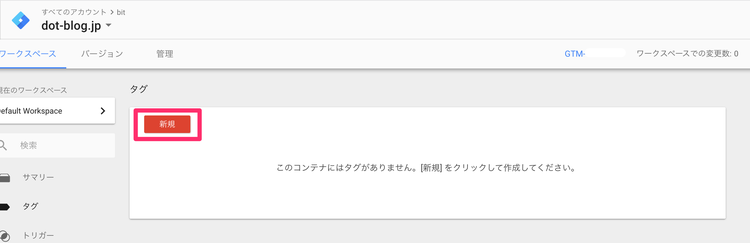
設定タグの一覧画面が表示されますので左上の「新規」のボタンを押してください。

タグの詳細設定とトリガー選択画面が表示されます。赤枠あたりをクリックするとタグタイプの選択画面を表示させます。

ユニバーサルアナリティックスを選択します。

タグの設定内容入力画面が表示されますので各項目に従って入力していってください。
- タグの名称:ユニバーサル アナリティクス
- トラッキングタイプ:ページビュー
- このタグでオーバーライド設定を有効にする:チェックを入れる
- トラッキング ID:GoogleアナリティックスでメモしたトラッキングIDを入力
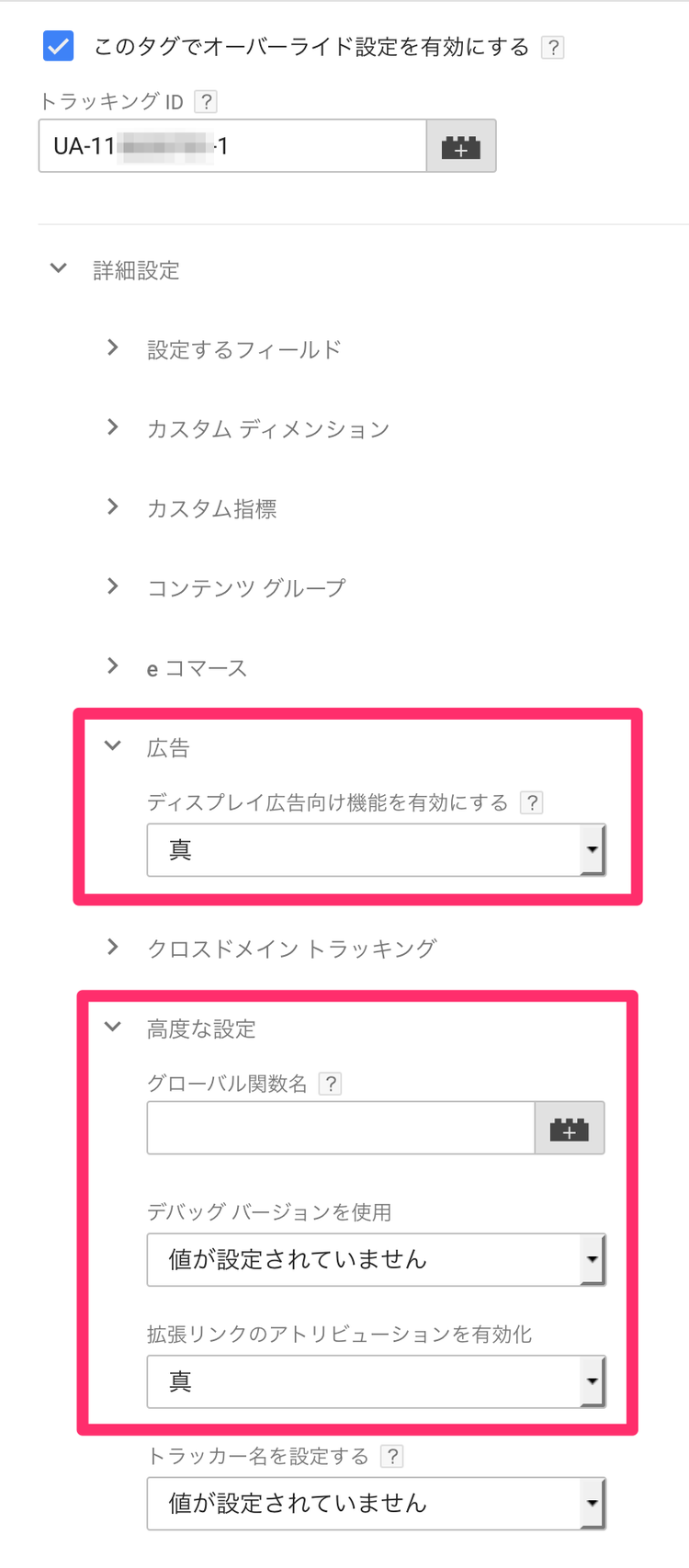
- ディスプレイ広告向け機能を有効にする:真
- 拡張リンクのアトリビューションを有効化 :真

「ディスプレイ広告向け機能を有効にする」と「拡張リンクのアトリビューションを有効化」分析に活用できるデータを増やすためのものです。いつか設定しておけばよかったとならないように最初に設定を入れておきましょう。
- 詳細設定≫広告≫ディスプレイ広告向け機能を有効にする
- 詳細設定≫高度な設定≫拡張リンクのアトリビューションを有効化
で表示されます。

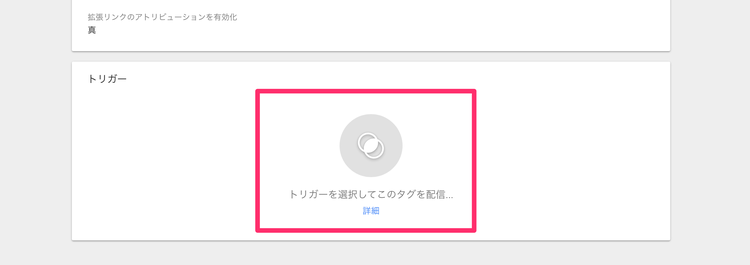
次にトリガーの設定を行います。下記の赤枠部分をクリックしてトリガータイプを表示させてください。

All Pagesを選択します。すべてのページでユニバーサルアナリティックスのタグを発行するためのトリガーです。

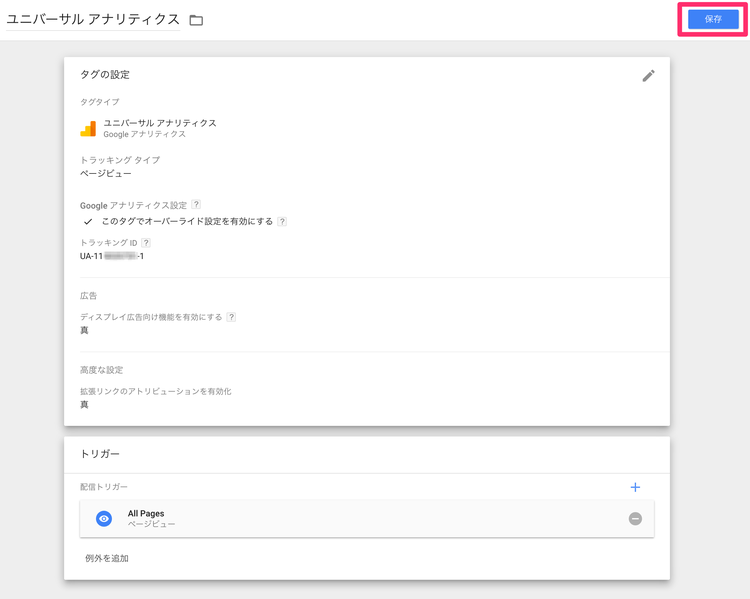
次のような設定になっていれば右上の「保存」ボタンを押して終了します。

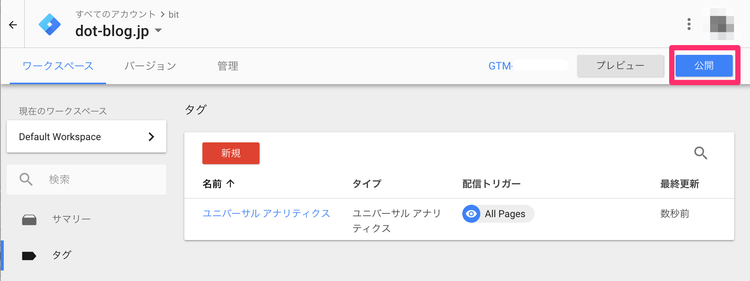
タグの設定が完了しました。右上の「公開」ボタンを押して設定内容を公開します。

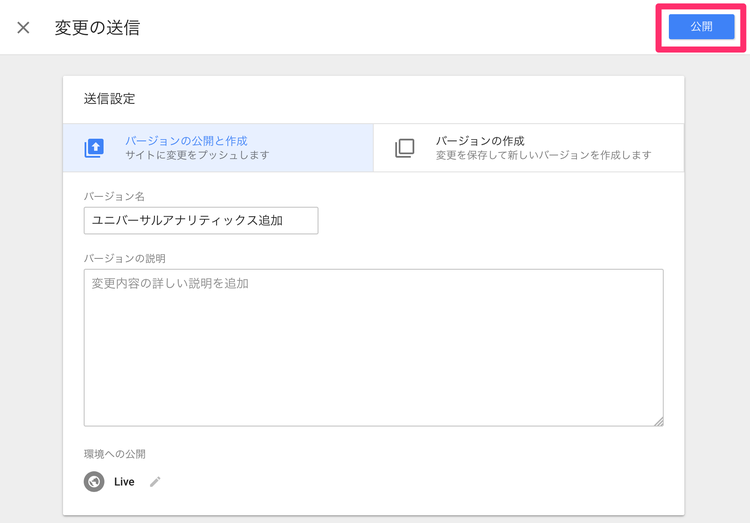
必要な項目を入力して右上の「公開」ボタンを押してください。
- バージョン名:設定内容がわかりやすい名前を入力
- バージョンの説明:詳しく設定内容をメモしておきたい場合はこちらを利用する

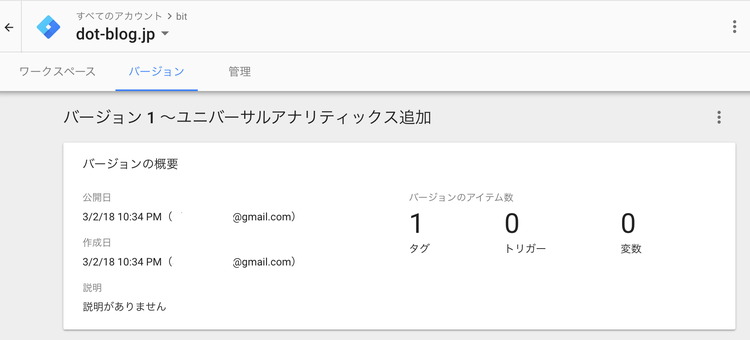
これで無事にGoogleアナリティックスのタグの公開設定が完了しました。

トラッキングコードが正しく設定ができているか確認
設定の確認方法はいくつかありますが今回は1番簡単な方法を説明します。Googleアナリティックスの画面に戻り左のメインメニューから
リアルタイム≫概要を選択
ブラウザで別の新しいウインドウを開き、先ほどGoogleアナリティックスのトラッキングコードを設定したウェブサイトを表示させてください。その時「現在のアクティブユーザ」が1に変われば正しく設定できています。
今日のdot
Googleアナリティクスは無料で使えるのが不思議な位素晴らしいツールです。ただしその能力が発揮できるのは正しい設定が行えているときに限ります。しっかりとGoogleアナリティクスでデータが取れるように設定しておきましょう。


