
ブログ読者のための構造化データをschema.org+JSON-LDで記述する方法
- 公開日:2020/02/04
- 更新日:2020/09/17
- 投稿者:n bit
ブログ読者用の構造化データサンプルコードあり。ページの基本情報に関して「構造化データをschema.org+JSON-LD」で記述していく方法を解説。コードを1カ所にまとめて書くことができるのでメンテナンス性が高く扱いやすいのが特徴です。
この記事は約 分で読めます。(文字)
ブログ読者のための構造化データを
schema.org+JSON-LDで記述する方法
前回は構造化データの基本やschema.org、ボキャブラリーやシンタックスについて学習しました。
Note
ボキャブラリー
各テキストごとにどのような意味の情報を持っているかをラベル構造で定義したものを「ボキャブラリー(vocabulary)」と呼びます。schema.orgはボキャブラリーの1つです。
シンタックス
構造化データのマークアップの文法のことを「シンタックス(syntax)」と呼びます。JSON-LD、microdata、RDFaはいずれもシンタックスの種類です。ボキャブラリーの定義を記述するルールがシンタックスと理解しておけば良いでしょう。
前回の内容を忘れてしまった方はこちらのページから復習できます。

構造化データとは?関連用語の理解や学習ポイント解説【初心者向け】
構造化データに関連する用語の理解や今後学習すべきポイントを解説。構造化データはSEO対策の1つ。Webページの内容をGoogle等の検索エンジンに構造化データにして提供することで理解しやすくなりリッチスニペットなどの対応も行える。
前回サンプルコードだけ提示していたページの基本情報を「schema.org + JSON-LD」で記述する方法を解説していきます。
「schema.org + JSON-LD」によって記述できるコードは下記公式サイトの情報からもわかるように数が多いです。
今回はその中からブログの投稿に関する内容を例に取って「schema.org + JSON-LD」を使って記述します。
ブログ投稿に関する構造化データのコード事例
「schema.org + JSON-LD」はその記述場所を任意の場所にまとめて記述することが可能です。通常head内に記述することが多いでしょう。head内にscriptタグで囲ってJSON形式で記述します。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://dot-blog.jp/news/structured-data-basic/"
},
"headline": "構造化データとは?関連用語の理解や学習ポイント解説【初心者向け】",
"image": ["https://dot-blog.jp/media/images/thumbnail_design/imkolar-io-lrox0shwjuq-unsplash.jpg"],
"datePublished": "2020-01-30T08:23:56+09:00",
"dateModified": "2020-01-31T10:29:55+09:00",
"author": {
"@type": "Person",
"name": "n bit"
},
"publisher": {
"@type": "Organization",
"name": "dot blog",
"logo": {
"@type": "ImageObject",
"url": "https://dot-blog.jp/media/images/basic/head-logo.png"
}
},
"description": "構造化データに関連する用語の理解や今後学習すべきポイントを解説。構造化データはSEO対策の1つ。Webページの内容をGoogle等の検索エンジンに構造化データにして提供することで理解しやすくなりリッチスニペットなどの対応も行える。"
}
</script>
それでは1項目ずつ詳しく解説していきましょう。
@context
最初に@contextにschema.orgを設定します。
"@context": "http://schema.org",
@type
次に@typeです。今回はブログの投稿に関連する構造化データになりますので「BlogPosting」を選択しました。こちらはそのページの内容に従って変更させる必要があります。
主要な選択項目は以下の通りです。
- Article:ニュース記事や調査レポートなどの記事。新聞や雑誌にはさまざまな種類の記事があり、これはそれらをすべて網羅することを目的としたもの。
さらに詳細な区分として
- BlogPosting:ブログの投稿
- NewsArticle:ニュース記事、またはニュースを理解するための背景コンテキストとサポート資料を提供する記事
- ScholarlyArticle:学術記事
このほかにもありますが上記に示した主要なもので記事の場合は大抵事足りると思います。迷ってしまった場合はひとまず「Article」にしておきましょう。
あまりに種類が多いので内容判断が微妙な場合選択に困ります。この辺が構造化データの難しさの原因の1つになっていますね。
- Article - schema.org Type
- BlogPosting - schema.org Type
- NewsArticle - schema.org Type
- ScholarlyArticle - schema.org Type
"@type": "BlogPosting",
mainEntityOfPage
mainEntityOfPageは、そのページが主に何について書かれているかを示す構造化データを指定します。@typeには「WebPage」、@idには「記事ページの正規URL」を指定しましょう。
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://dot-blog.jp/news/structured-data-basic/"
},
headline
headlineはページのタイトル(記事の見出し)を入力します。 文字数は半角 110 文字(全角 55 文字)を超えないようにしましょう。
"headline": "構造化データとは?関連用語の理解や学習ポイント解説【初心者向け】",
image
imageはページに直接属する記事の内容を表す画像のURLを指定します。複数の画像を指定することが可能です。
"image": ["https://dot-blog.jp/media/images/thumbnail_design/imkolar-io-lrox0shwjuq-unsplash.jpg"],
datePublished、dateModified
datePublishedにはページの公開日、dateModifiedにはページの更新日を指定します。
"datePublished": "2020-01-30T08:23:56+09:00",
"dateModified": "2020-01-31T10:29:55+09:00",
Googleでは、AMPページではdatePublishedが必須プロパティ、dateModifiedが推奨プロパティとはなっていますが、GoogleのJohn Mueller(ジョン・ミューラー)氏が両方記述することを推奨しているため最初から両方とも記述しておく方が良いでしょう。
時刻の表記に関してはISO 8601形式で記述してください。拡張形式で記述してもテストツールでアラート等が表示されず、問題なく認識されていることを確認しております。
author
author情報は誰が書いたかに関する情報です。@typeには「Person または Organization」を指定してください。今回私のブログの様に個人が著者である場合、@typeには「Person」を、nameにはその著者名を指定しましょう。
"author": {
"@type": "Person",
"name": "n bit"
},
publisher
publisher情報はその記事を出版する団体に関する情報です。@typeには「Organization」を指定し、nameにはその団体名、logoには@type「ImageObject」、url「団体のロゴ画像のURL」を指定しましょう。
"publisher": {
"@type": "Organization",
"name": "dot blog",
"logo": {
"@type": "ImageObject",
"url": "https://dot-blog.jp/media/images/basic/head-logo.png"
}
},
description
descriptionにはそのページのサマリを入力します。
"description": "構造化データに関連する用語の理解や今後学習すべきポイントを解説。構造化データはSEO対策の1つ。Webページの内容をGoogle等の検索エンジンに構造化データにして提供することで理解しやすくなりリッチスニペットなどの対応も行える。"
今回のようにブログページに設定するページの基本的な情報の構造化データに関しては以上となります。上記以外の項目に関しましては必要に応じて追加するようにしましょう。
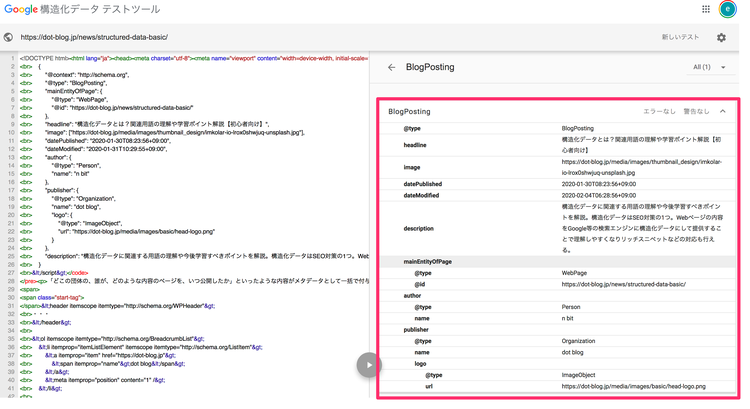
構造化データの設定テスト
最後に問題なく設定できているか構造化テストツールを利用して確認しておきましょう。下記URLにアクセスして構造化データ設定済みページのURLをペーストしテストを実行してください。
下記画像のように警告なしの状態で先ほどまでに設定した内容が表示されていれば問題なく設定できています。

今日のdot
パンくずやページの構造を示すものに関しては「schema.org + microdata」を利用して記述していきます。その詳細に関しましては次の記事で紹介する予定です。
記事がアップされましたらTwitterでも報告させていただきますので、よろしければフォロー等よろしくお願いします。


