
Sublime Textのプラグインでcssやjsファイルを圧縮(Minify)
- 公開日:2018/10/15
- 更新日:2018/10/19
- 投稿者:n bit
googleのSpeed Updateにより特にモバイル検索ではよりウェブサイトの表示速度がseo対策の一環として求められファイルサイズも重要です。今回はSublime Textのプラグイン利用でcssやjsファイルをコマンド1つで圧縮(Minify)する方法を解説します。
この記事は約 分で読めます。(文字)
cssやjsファイル圧縮(Minify)でページの読み込み速度を上げる
GoogleはSEOの重要項目としてモバイル検索のランキング要因の1つにページの読み込み速度を導入しました。Googleが発表したSpeed Update(スピード アップデート)です。
AMPの導入などウェブサイトの大きな流れはより表示速度を速める方向に向かっています。ユーザ体験を考えた上でもページの表示速度は早いに越した事はありません。
ページの表示速度を上げる対策は数多くありますがその1つが今回のCSSやjsファイルなどの圧縮作業です。圧縮してファイルサイズを小さくしておくことでサーバから転送して読み込むまでの時間を短縮することができるため高速化につながります。
このようなファイル圧縮を『Minify』と言います。
CSSやjsのファイルの圧縮とは、コード間の不要な空白や改行コードを全て削除しファイルサイズを縮小する作業です。コードの圧縮作業にはクラウドサービスかローカルでのプログラムが必要になりす。手作業でやるのは作業量的に実質不可能と考えた方が良いでしょう。
ファイル圧縮(Minify)でどれぐらいファイルサイズが圧縮されるのか?
実際にファイル圧縮を行うことでどれぐらいまでファイルサイズを小さくすることができるのか実際にテストをしてみました。今回はCSSファイルのMinifyです。・
ファイル圧縮(Minify)した後さらにgzipに圧縮しています。
結果は以下のようになりました。
- base.css:118.3KB
- base.min.css:75.4KB
- base.min.css.gz:12.3KB
最終的にはファイルサイズが当初の約10分の1になっています。これは馬鹿にできない作業ですね。しっかりと対応してページの表示速度を上げておきましょう。
Sublime Textのコード圧縮プラグイン『YUI Compressor』
Sublime Textではコマンド1つで自動的にコードの圧縮作業を行ってくれる便利なプラグイン『YUI Compressor』がありますのでそちらを活用します。
YUI Compressorはcssとjsのコード圧縮にのみ対応でhtmlは対応していません。htmlコードもSublime Textで圧縮したい場合は別のプラグインが必要となります。
プラグイン『YUI Compressor』のインストール方法
まずはインストール方法から解説していきましょう。
『YUI Compressor』のインストールにはパッケージコントロールが必要となります。まだパッケージコントロールのセットアップが完了していない方は下記のページを参考にしてパッケージコントロールのセットアップを終わらしておいてください。

Sublime TextにPackage Controlをインストールする方法
Sublime Textのパッケージマネージャー『Package Control』をインストールする方法を解説。Sublime Textの機能を拡張するパッケージのインストールや管理には必須のツールです。Sublime Textを導入したら最初にセットアップしておきましょう。
Sublime Text のコンソールを開く
Sublime Text のコンソールを開きます。コンソールの開き方は2種類ありますのでどちらでも良い方を利用してください。
- Command + Shift + P
- View > Show Console
Package Controlを起動
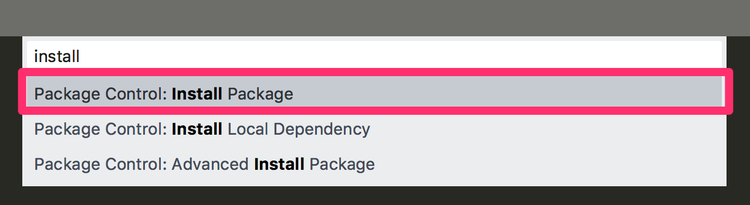
コンソールに『install』と入力すると『Package Control: Install Package』と表示されますので選択します。

『YUI Compressor』のインストール
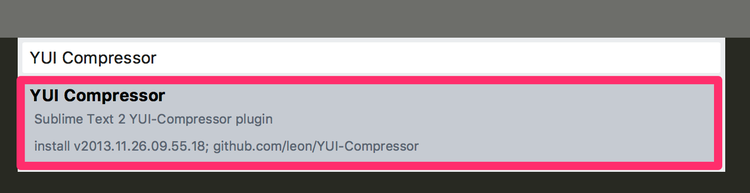
パッケージ名の入力ウインドウが表示されますので『YUI Compressor』と入力してください。検索結果に『YUI Compressor』が表示されていますので選択します。

選択すると自動的にインストールが開始され完了します。これで、『YUI Compressor』のインストール作業は完了です。
JDKのインストール
『YUI Compressor』の動作にはJavaが必要となります。あわせてJavaもインストールしておきましょう。Mac OSのバージョンによって対応するJavaが変わりますのでご自分のOSにあう方へお進みください。
Mac OS Sierra以降の場合
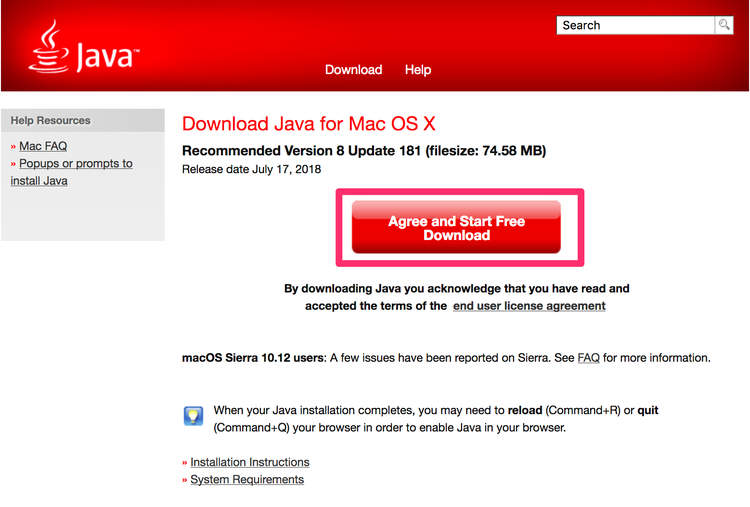
「Java for macOS 2017–001」をインストールします。下記のURLからダウンロードしてインストールしてください。

ページにアクセスしたらダウンロードボタンを押してインストールを開始しましょう。
Mac OS Sierraより前の場合
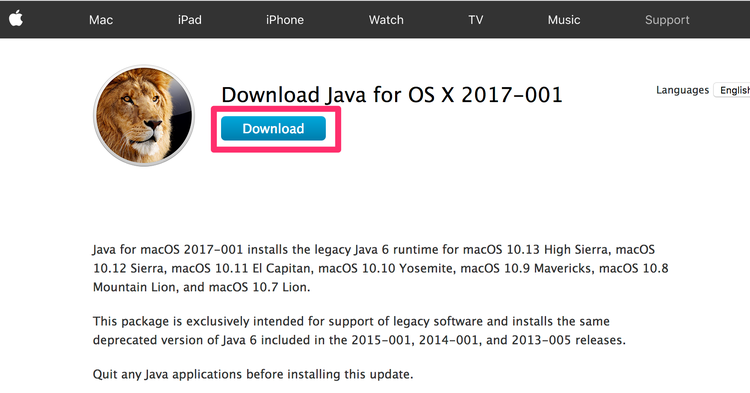
「Java for macOS 2013–001」をインストールします。下記のURLからダウンロードしてインストールしてください。

ページにアクセスしたらダウンロードボタンを押してインストールを開始しましょう。
これで全ての利用準備が整いました。基本的にはJavaインストール後Sublime Textの再起動は必要ありませんが、すでにSublime Textを起動していた場合は念のため再起動しておくことをおすすめします。
コード圧縮プラグイン『YUI Compressor』の使い方
『YUI Compressor』の使い方はとても簡単です。圧縮したいファイルを開いた状態で『Command + B』を押すだけで圧縮ファイルが自動作成されます。
- Command + B
拡張子.cssの前に.minがついたファイルが生成されているのが確認できるはずです。

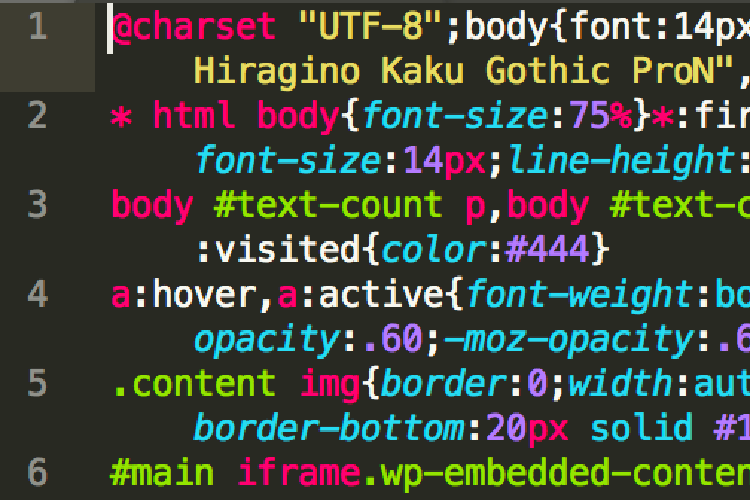
ファイルの中身を確認するといくつか改行されているのが分かります。

設定の変更によりこの改行もなしにして完全に1行の記述になるようにしましょう。YUI Compressorの設定を変更するにはメニューから、
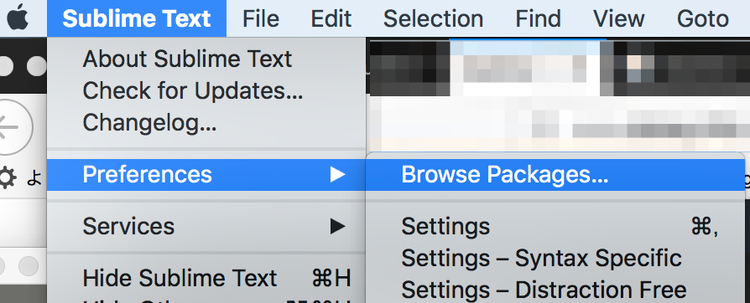
- アプリケーションメニュー > Preference > Browse Packages

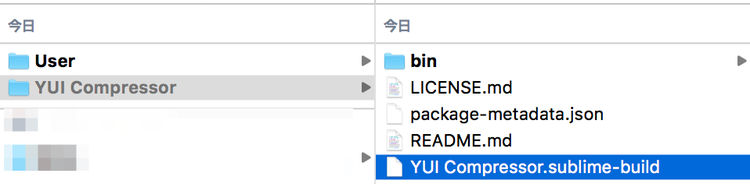
YUI Compressorのフォルダが表示されますので『YUI Compressor.sublime-build』というファイルをSublime Textで開いてください。

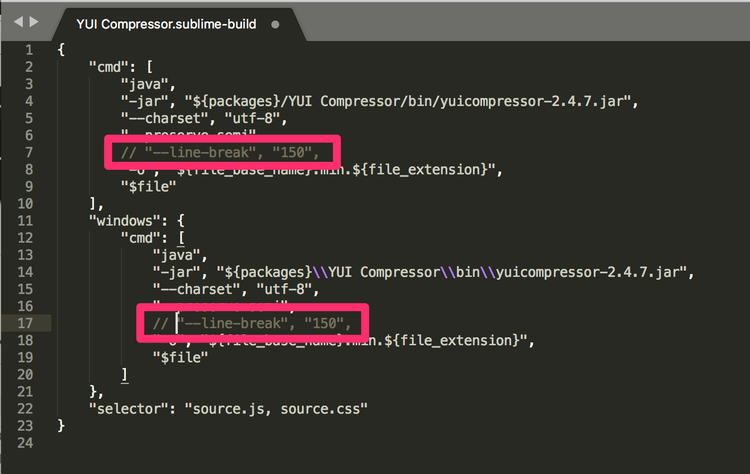
設定ファイル内に二箇所ほど以下のような設定がありますのでコメントアウトします。
“–line-break”, “150”,
コメントアウトできましたら保存しましょう。

この設定変更によりCSSをMinifyしたとき改行が全くない状態で圧縮してくれます。再度圧縮したいファイルを開いた状態で圧縮したいファイルを開いた状態で『Command + B』を押し圧縮ファイルを自動作成しましょう。

すべてのコードが1行で表示されていましたら設定が正しく反映されています。
今日のdot
Sublime Textでコード圧縮プラグイン『YUI Compressor』を使えばCSSやjsファイル等をコマンド1つでファイル圧縮(Minify)できます。ファイル圧縮(Minify)するには対象のファイルを開いた状態で『Command + B』を押すだけです。