
Sublime Text3で『SASS/SCSS』をSyntax Highlightingする手順
- 公開日:2018/12/04
- 更新日:2018/12/04
- 投稿者:n bit
Sublime Text3で『SASS/SCSS』をSyntax Highlightingする『Syntax Highlighting for Sass』の環境構築手順を解説しました。Sublime Text3で『SASS/SCSS』を使ったコーディング作業の生産性が向上します。
この記事は約 分で読めます。(文字)
Sass(SCSSファイル)をSyntax Highlightingする環境構築
Sass/Scssの記述をSyntax Highlightingすることでコーディングの作業がはかどります。今回はそのSyntax Highlightingを行うための環境を構築する方法の解説です。
私は普段SCSSファイル形式を利用するためSCSSファイルを基準に解説していますがSASSファイル形式でも全く同じ環境で利用できます。
Sublime Text3で『SASS/SCSS』をコンパイルする方法は下記のページで解説しています。

『SASS/SCSS』をSublime Text3でコンパイルする環境構築手順
CSSの記述を大変便利にする『SASS/SCSS』のコンパイルをSublime Text3のみで行うための環境構築手順を解説しています。Sublime Text3のみでコンパイルを行えるようにしておくとちょっとした変更作業の確認などには大変便利です。
構築環境
今回SCSSファイルをSyntax Highlightingするための環境は以下の通りです。
エディタ
- Sublime Text3
プラグイン
プラグインはInstall Packageからインストール可能
- Syntax Highlighting for Sass
『Syntax Highlighting for Sass』はその名の通りSublime TextでSASS/SCSSファイルをSyntax Highlightingするためのプラグインです。
Syntax Highlighting for Sassのインストール
Sublime Textに『Syntax Highlighting for Sass』パッケージをインストールしていきます。
パッケージコントロールをインストール
パッケージコントロールをまだインストールしたことがない方は先にパッケージコントロールをインストールしておいてください。パッケージコントロールのインストール方法は下記のページで解説しています。

Sublime TextにPackage Controlをインストールする方法
Sublime Textのパッケージマネージャー『Package Control』をインストールする方法を解説。Sublime Textの機能を拡張するパッケージのインストールや管理には必須のツールです。Sublime Textを導入したら最初にセットアップしておきましょう。
既にSublime Textへパッケージコントロールをインストール済みの方はこの次のセクションにお進みください。
Syntax Highlighting for Sassをインストール
パッケージコントロールのインストールが完了しましたらSCSSファイルをSyntax Highlightingするためのプラグイン『Syntax Highlighting for Sass』をインストールします。
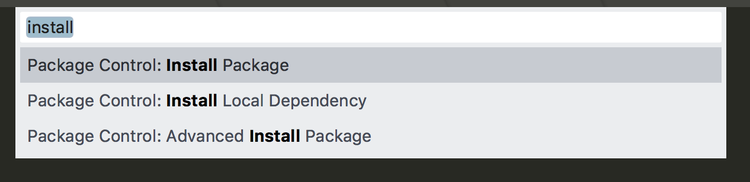
『Command + Shift + P』でコマンドパレットを開き、『install』と入力してください。『install Package』がリストの中に表示されますので選択します。

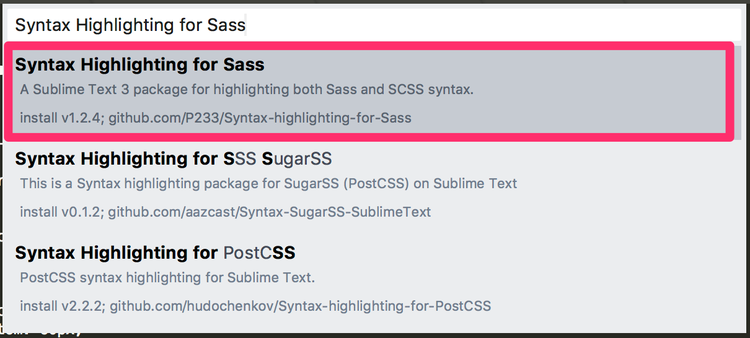
インストールできるパッケージの一覧から『Syntax Highlighting for Sass』を検索し選択してください。

正常にインストールが完了していれば
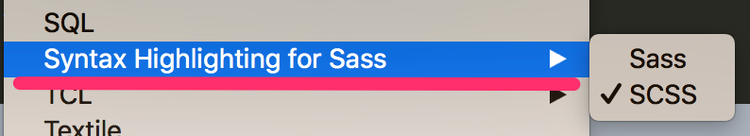
- View > Syntax > Syntax Highlighting for Sass >Sass
- View > Syntax > Syntax Highlighting for Sass >SCSS
の2項目が追加されています。

今回は『SCSS』を選択しました。
SCSSをSyntax Highlighting
- View > Syntax > Syntax Highlighting for Sass >SCSS
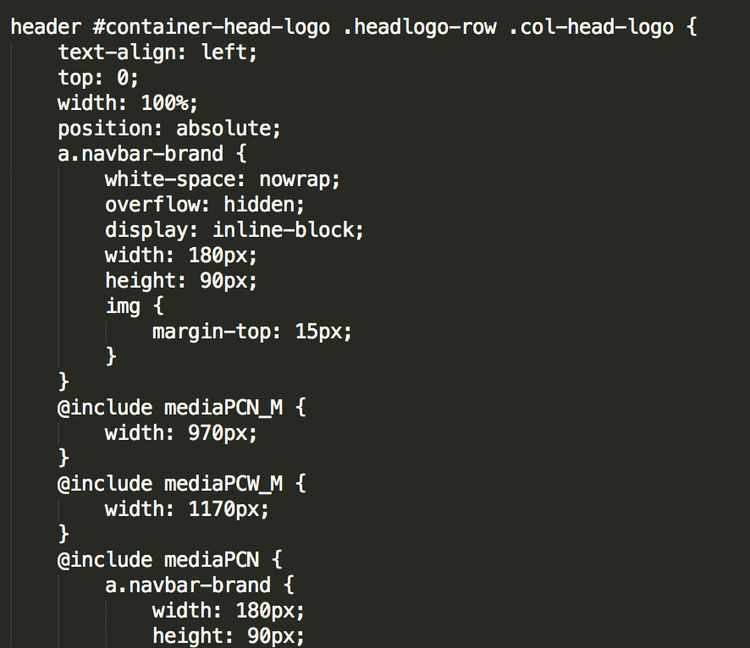
を選択した後に『SCSS』ファイルを開くと色分けされていなかった下記のような状態から

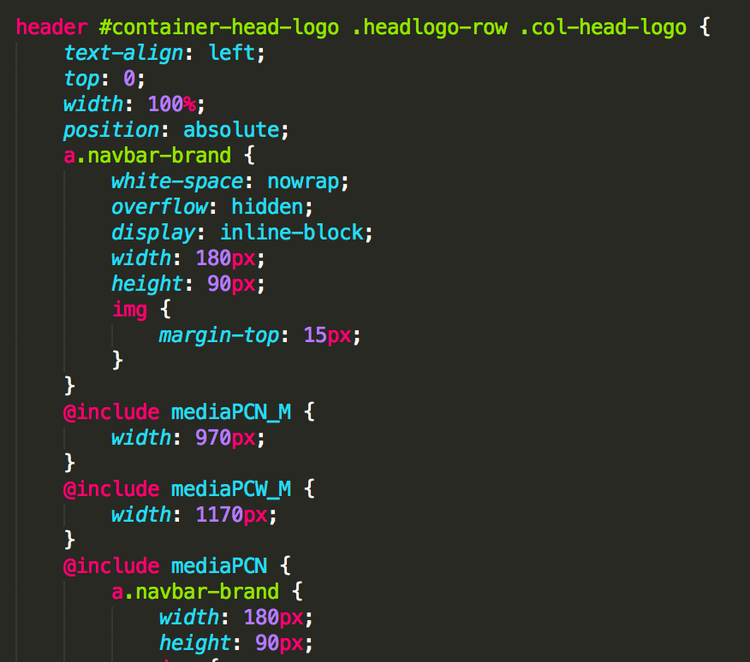
Syntax Highlightingされ下記画像のように見やすくなります。

これでSCSSファイルをSyntax Highlightingするための環境構築は全て終了です。
今日のdot
1度Sublime Text3にSCSSファイルのSyntax Highlighting環境を作っておけば今後は自動的にSyntax Highlightingされます。生産性が変わるので早めに環境を作っておくのがお勧めです。


