Firefox Quantum用「My CopyFixer」の代替え拡張機能(アドオン)
- 公開日:2018/04/16
- 更新日:2018/10/19
- 投稿者:n bit
Firefox Quantum(57)がリリースされてから数多くの拡張機能(アドオン)が利用できなくなりました。以前ほどのアドオンの選択肢がなく、自分が求める機能が全て実装されたアドオンを見つけるのが難しくなっています。今回は自分が求める機能に近いアドオンを改変して効率化をはかるアドオンの修正から検証・署名取得、アドオン追加作業までを解説します。
この記事は約 分で読めます。(文字)
効率化|Firefox用の拡張機能(アドオン)カスタム
以前使っていたFirefoxのアドオン「My CopyFixer」がFirefoxのバージョンアップによって利用出来なくなり代替えのアドオンを探していました。「My CopyFixer」は表示されているサイトのタイトルとURLを含んだリンクコードを自動生成するアドオンです。
Note
※米国時間2017年11月14日にリリースされたFirefox Quantum(57)では、拡張機能がWebExtensionsベースに一本化され、多くの既存アドオンが利用できなくなってしまいました。
takedajs (id:takedajs) さんがFirefox(ver57)にも対応した、とても素晴らしいアドオン「TitleUrlCopy」を既に作成されていましたので、こちらの方のアドオンをベースに利用させていただくことにしました。
このアドオンでは既にタイトルとURLを取得してテキストでコピーする機能まで実装されています。私が欲しい機能としましてはタイトルとURLをさらにリンクコードに変換まで自動生成して欲しかったのでそこの部分だけカスタムすることにしました。
ベースとなるソースコードのダウンロード
githubの方で takedajs (id:takedajs) さんのソースコードが公開されていましたのでそちらをダウンロードして利用します。
ソースコードのカスタム
それではソースコードをカスタムしていきます。
オプションページに選択項目の追加
オプションページが用意されており自動生成される様式の選択ができるようになっていました。そこに今回追加したいコードタイプの選択を追加します。
option.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<form>
<p id="copy"><b>Information you want to copy</b><br><br>
<!-- コードタイプ追加 -->
<input type="radio" name="copy" id="titleUrlCode" value="titleUrlCode" checked><label for="titleUrlCode">Title & Url Code</label>
<input type="radio" name="copy" id="titleUrl" value="titleUrl"><label for="titleUrl">Title & Url Text</label>
<input type="radio" name="copy" id="titleOnly" value="titleOnly"><label for="titleOnly">Title only</label>
<input type="radio" name="copy" id="urlOnly" value="urlOnly"><label for="urlOnly">Url only</label>
</p>
<p id="allTag"><b>Copy all tag information</b><br><br>
<input type="radio" name="allTag" id="allTagOn" value="allTagOn" checked><label for="allTagOn">On</label>
<input type="radio" name="allTag" id="allTagOff" value="allTagOff"><label for="allTagOff">Off</label>
</p>
</form>
<script src="options.js"></script>
</body>
</html>
自動生成部分のコードを追加
自分が希望するコードタイプのサイトタイトルとURLの出力方法を記述します。以前利用していたアドオンでは「target="_blank"」がありませんでしたので今回のカスタムで合わせてそちらも追加しています。
content-script.js
window.setInterval(getCheckCopy,1000);
window.setInterval(getCheckAllTag,1000);
window.setInterval(getTitleUrls,1000);
var checkCopy = "";
//オプションで設定したコピーする情報を取得
function getCheckCopy(){
browser.storage.local.get('checkCopy', function(res) {
checkCopy = res.checkCopy;
});
}
var checkAllTag = "";
//オプションで設定した全タブ取得有無の情報を取得
function getCheckAllTag(){
browser.storage.local.get('checkAllTag', function(res) {
checkAllTag = res.checkAllTag;
});
}
var titleUrls = "";
//全タブのタイトルとURLを取得
function getTitleUrls() {
browser.storage.local.get('titleUrls', function(res) {
titleUrls = res.titleUrls;
});
}
document.onkeydown = keyDown;
var isAllTags = false;
function keyDown(e) {
if (e.key == "x") {
isAllTags = true;
}
}
document.addEventListener('copy', function(e){
// 選択している文字を取得(フォームの選択文字は取得できない)
var select_word = window.getSelection().toString();
var active_element = document.activeElement;
var value = active_element.value;
var form_select_word = "";
if (value) {
// フォームの選択文字を取得する
var start = parseInt(active_element.selectionStart, 10);
var end = parseInt(active_element.selectionEnd, 10);
form_select_word = value.substring(start, end);
}
// 文字を選択していない場合
if (select_word === "" && form_select_word === "") {
var ua = window.navigator.userAgent.toLowerCase();
var is_mac = (ua.indexOf("mac") > -1);
if (is_mac) {
var new_line_word = "\n";
} else {
var new_line_word = "\r\n";
}
// 全タブ情報取得 : isAllTags : if (e.key == "x")
if (isAllTags && checkAllTag == "allTagOn") {
var setData = "";
if (checkCopy == "urlOnly") {
for (var i = 0; i < titleUrls.length; i++) {
setData += titleUrls[i].url + new_line_word;
}
} else if (checkCopy == "titleOnly") {
for (var i = 0; i < titleUrls.length; i++) {
setData += titleUrls[i].title + new_line_word;
}
} else if (checkCopy == "titleUrl") {
for (var i = 0; i < titleUrls.length; i++) {
setData += titleUrls[i].title + new_line_word + titleUrls[i].url + new_line_word + new_line_word;
}
} else {
for (var i = 0; i < titleUrls.length; i++) {
setData += '<a href="' + titleUrls[i].url + '" title="' + titleUrls[i].title + '" target="_blank">' + titleUrls[i].title + '</a>';
}
}
e.clipboardData.setData("text/plain", setData);
//正常に全てのタブ情報がコピーされない場合があるため、
//ユーザビリティ向上のため、正常動作時にアラートを出してユーザに知らせる
alert("copied all tabs");
} else {
//オプションで選択した取得条件に合わせてコピーするものを変える
if (checkCopy == "urlOnly") {
e.clipboardData.setData("text/plain", document.URL);
} else if (checkCopy == "titleOnly") {
e.clipboardData.setData("text/plain", document.title);
} else if (checkCopy == "titleUrl") {
e.clipboardData.setData("text/plain", document.title + new_line_word + document.URL);
} else {
e.clipboardData.setData("text/plain", '<a href="' + document.URL + '" title="' + document.title + '" target="_blank">' + document.title + '</a>');
}
}
e.preventDefault();
}
isAllTags = false;
});
主な変更点は二箇所です。
変更箇所1
} else {
for (var i = 0; i < titleUrls.length; i++) {
setData += titleUrls[i].title + new_line_word + titleUrls[i].url + new_line_word + new_line_word;
}
}
↓:変更
} else if (checkCopy == "titleUrl") {
for (var i = 0; i < titleUrls.length; i++) {
setData += titleUrls[i].title + new_line_word + titleUrls[i].url + new_line_word + new_line_word;
}
} else {
for (var i = 0; i < titleUrls.length; i++) {
setData += '<a href="' + titleUrls[i].url + '" title="' + titleUrls[i].title + '" target="_blank">' + titleUrls[i].title + '</a>';
}
}
変更箇所2
} else {
e.clipboardData.setData("text/plain", document.title + new_line_word + document.URL);
}
↓:変更
} else if (checkCopy == "titleUrl") {
e.clipboardData.setData("text/plain", document.title + new_line_word + document.URL);
} else {
e.clipboardData.setData("text/plain", '<a href="' + document.URL + '" title="' + document.title + '" target="_blank">' + document.title + '</a>');
}
ファイルのパッケージ化
コードの修正作業は完了しましたので。後はFirefoxにアドオンとして取り込むためのパッケージ化作業のみです。ここから結構つまずいて時間を消費してしまいました。
manifest.jsonの編集
パッケージ化を行う前にmanifest.jsonの内容を調整しておく必要があります。(1から拡張機能をコーディングする場合は1番最初に作るファイル)の書き方については下記のページで詳しく解説されています。
その中でハマったのはこちらの部分です。
Note
時折、あなたの拡張機能用に ID を指定する必要があります。アドオンの ID が必要なとき、manifest.json 内に applications キーを入れて gecko.id プロパティをセットします
manifest.json 内に applications キーの設定項目を追加しておかないとアドオンを追加時に「このアドオンは壊れているためインストール出来ません」と表示されインストールすることができません。
applications キーの設定に使用するIDは他のアドオンと重複することができません。必ずアドオンごとに独自のIDを利用してください。
applications キーを追加した状態の最終manifest.jsonを下記に掲載しておきます。内容はご自分の環境に合わせて書き換えてください。私は一般公開するわけではなく自分のブラウザで利用するだけでしたのでざっとした記述しかしていません。
manifest.json
{
"description": "テキスト見選択状態で、command+c(mac) or ctrl+c(win)を操作するとクリップボードにコピーされます。",
// 2 でないとエラーが出る
"manifest_version": 2,
"name": "TitleUrlCodeCopy",
"version": "1.0.0",
"icons": {
"48": "icons/title_url_copy_60.png"
},
"permissions": [
"storage",
"tabs"
],
"options_ui": {
"page": "options.html",
"browser_style": true
},
// 指定したパターンにマッチする URL のウェブページにスクリプトを読み込ませるよう Firefox に指示するもの
"content_scripts": [{
"matches": ["<all_urls>"],
"js": ["content-script.js"]
}],
"background": {
"scripts": ["background.js"]
},
// 「このアドオンは壊れているため、インストールできませんでした。」対策
"applications": {
"gecko": {
"id": "titleurlcodecopy@example.com"
}
}
}
ここまでできましたらパッケージができます。各OS毎のパッケージ化のやり方の詳細はこちらのページで解説されています。
私はMac環境でしたので下記のやり方で実行しました。
1:ターミナルを起動
2:拡張機能を含むディレクトリに移動
$ cd /-/-/-/アドオン/TitleUrlCodeCopy
3:ディレクトリの中身を ZIP化
$ zip -r -FS ../TitleUrlCodeCopy.zip *
作成、または改変したファイルをデバッグしておく
Firefoxにはアドオンのデバッグ機能が標準で用意されています。FirefoxのURL欄に以下のコマンド入力してください。
about:debugging
アドオンのデバッグページが表示されますので「一時的なアドオンを詠み込む」ボタンをクリックして、デバックを行いたいアドオンのmanifest.jsonを選択してください。これだけで一時的にアドオンとしてFirefoxに追加され動作チェックを行うことができます。デバッグ中はパッケージ化しておく必要はありません。
アドオンの証明を取得する
Firefoxでは、不正等を防止するために各アドオンの署名が必須となっています。証明を取得せずにアドオンを追加しようとすると「このアドオンは未検証のためインストール出来ません」と表示されてインストールすることができません。
アドオンの証明取得手順は以下の通りです。
Firefoxのアカウントを取得
まず最初にFirefoxのアカウントを取得してください。既に取得済みの方はログインを行ってください。Firefoxのアカウント登録ページは下記のページです。
アカウント登録の作業が完了しログインしましたら次はアドオン開発者センターのページにアクセスします。
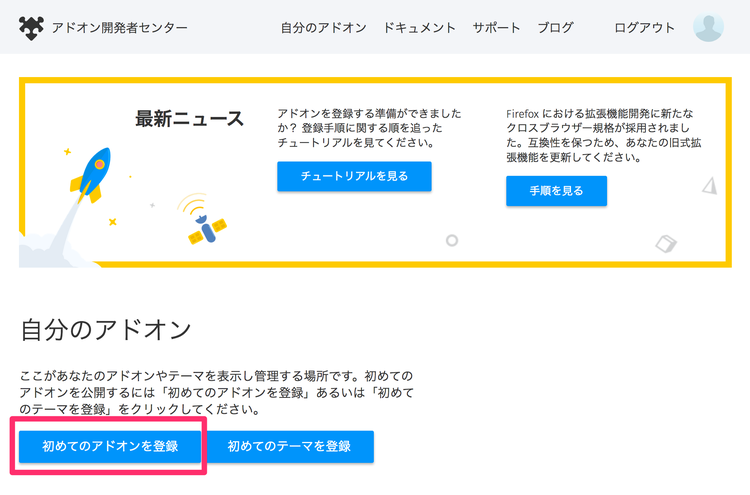
アドオン開発センターのページが表示されましたら「初めてのアドオンを登録」ボタンをクリックしてください。

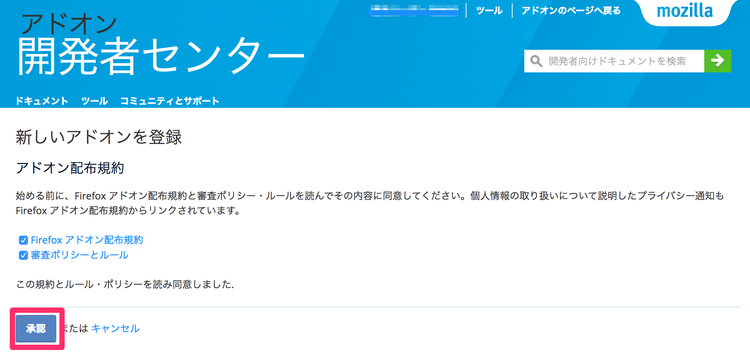
二箇所チェックを入れて「承認」ボタンをクリックしてください。

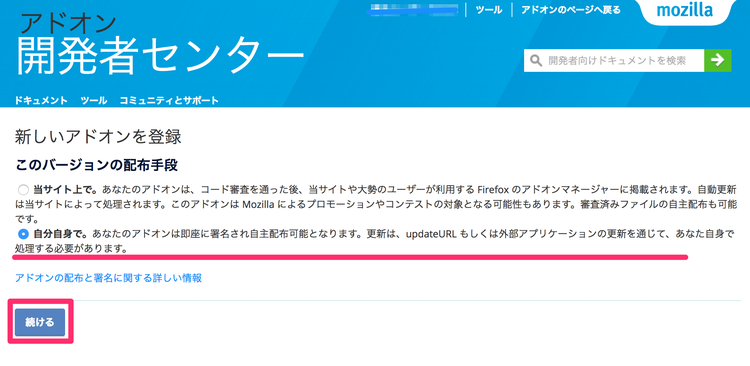
署名を取得するアドオンの配布方法を選択します。署名を取得したアドオンを公開する場合は「当サイト上で」を選択してください。今回、私は1から自分自身で開発したアドオンではないため、作成したものを公開せず自分自身のブラウザのみで利用しますので「自分自身で」を選択しています。

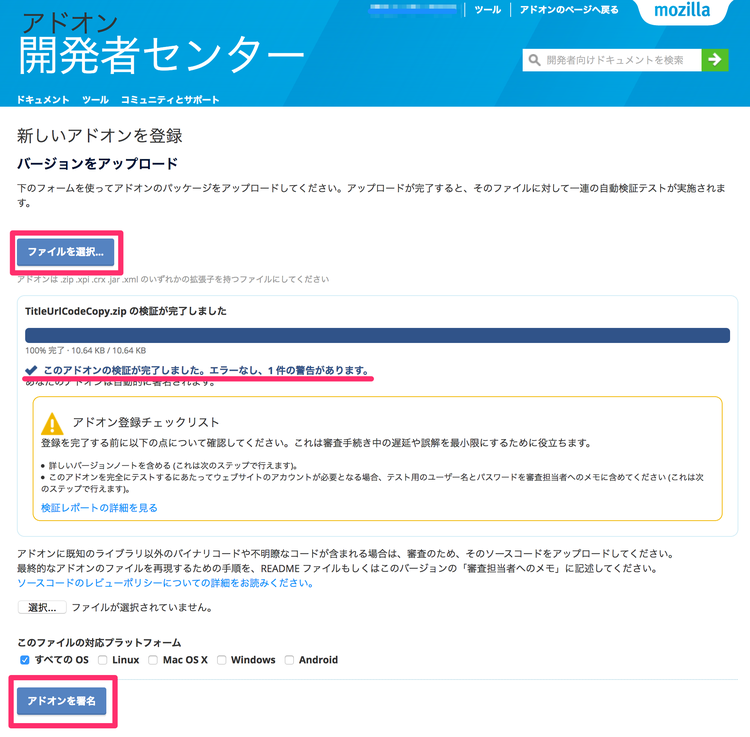
アドオンを登録・検証するページが表示されます。

「ファイルを選択」ボタンをクリックしてパッケージ化したzipファイルを選択してください。自動的に検証作業がスタートします。ファイルの内容に問題がなければ上記の画像のように検証作業が完了します。一件の警告が出ていますが特に無視しておいても大丈夫です。
検証作業が問題なかったことを確認して「アドオンを署名」ボタンをクリックしてください。
下記のページが表示されましたが無事に署名の取得作業が終了です。「ダウンロード」ボタンをクリックして署名付のアドオンを任意のディレクトリにダウンロードしてください。

ダウンロードしたアドオンをFirefoxのアドオンページへドラッグアンドドロップで追加することができます。これで自分で作成した、または、私のように既存のアドオンを改変したものをご自分のブラウザで利用することができます。
今日のdot
かなり快適な、サイトのタイトルとURLを含んだリンクコードの生成作業が行えるようになりました。自分でカスタムできたので以前のアドオン「My CopyFixer」ではなかった「target="_blank"」もコードに含めることができ、ちょっとした手間の削減ですが、私の作業環境では結構な数でこの作業があったのでとても作業スピードが上がりました。今回一通りアドオンの作り方を理解できましたので、また時間があるときに独自のアドオン開発も行ってみたいと思います。
公式ページにはかなり詳しい情報が掲載されています。もし不明点等あれば参考情報としてとても役立ちます。
サンプルコードもたくさん用意されています。1から行動を作成する場合はこちらのサンプルを利用することで開発の手間をだいぶ減らすことができます。