
『SASS/SCSS』をSublime Text3でコンパイルする環境構築手順
- 公開日:2018/09/06
- 更新日:2018/12/04
- 投稿者:n bit
CSSの記述を大変便利にする『SASS/SCSS』のコンパイルをSublime Text3のみで行うための環境構築手順を解説しています。Sublime Text3のみでコンパイルを行えるようにしておくとちょっとした変更作業の確認などには大変便利です。
この記事は約 分で読めます。(文字)
Sass(SCSSファイル)をコンパイルするための環境構築
SassはCSSファイルを作成するのにとても便利な記述方法ですが最終はコンパイルを行う必要があります。今回はそのコンパイルを行うための環境を構築する方法の解説です。
私は普段SCSSファイル形式を利用するためSCSSファイルを基準に解説していますがSASSファイル形式でも全く同じ環境で利用できます。
構築環境
今回SCSSファイルをコンパイルするための環境は以下の通りです。
エディタ
- Sublime Text3
プラグイン
プラグインはInstall Packageからインストール可能
- Sass Build
- SublimeOnSaveBuild
『Sass Build』はその名の通りサブライムテキストのでSASS/SCSSファイルをコンパイルするためのプラグインです。
『SublimeOnSaveBuild』はSCSSファイル保存時に自動コンパイルしてくれるプラグインです。
Ruby Sassのインストール
Sublime Text3に入れるプラグイン『Sass Build』はSassのコンパイルにRuby Sassを利用します。Mac環境であればRubyは標準インストール済みですので、Sassをインストールしていきます。
ターミナルウインドウを開き下記の手順でコマンド入力していってください。
Rubyのインストールされているバージョンを確認する
$ ruby -v
ruby 2.0.0p648 (2015-12-16 revision 53162) [universal.x86_64-darwin16]
gemをアップデートする
$ sudo gem update --system
ERROR: While executing gem ... (Errno::EPERM) エラーの回避
アップデート中に下記のエラーが出た場合は次のコマンドに変更してください
- ERROR: While executing gem ... (Errno::EPERM)
エラー回避時のアップデートコマンド
$ sudo gem update --system -n /usr/local/binrubygemsとの通信設定にhttpのアクセスを一時的に追加する
下記のエラーを回避するため必要となるコマンドです。
- ERROR: Could not find a valid gem 'sass' (>= 0), here is why:
Unable to download data from https://rubygems.org/ - SSL_connect returned=1 errno=0 state=SSLv2/v3 read server hello A: tlsv1 alert protocol version (https://rubygems.org/latest_specs.4.8.gz)
$ gem source -a http://rubygems.org/
https://rubygems.org is recommended for security over http://rubygems.org/
Do you want to add this insecure source? [yn] y
http://rubygems.org/ added to sources
Sassをインストールする
$ sudo gem install -n /usr/local/bin sass
Sassのバージョンを確認する
正常にSassがインストールできているかを確認するためにSassのバージョンを確認します。
$ sass -v
一時的に追加したhttpによるrubygemsとの通信設定を削除する
Sassが正しくインストールできていることが確認できれば一時的に追加した通信先を削除しておきます。
$ gem source -r http://rubygems.org/
http://rubygems.org/ removed from sources
これでMac側のインストール作業は完了です。
Sublime Textにパッケージのインストール
次はSublime Text側に必要となるパッケージをインストールしていきます。
パッケージコントロールをインストール
パッケージコントロールをまだインストールしたことがない方は先にパッケージコントロールをインストールしておいてください。パッケージコントロールのインストール方法は下記のページで解説しています。

Sublime TextにPackage Controlをインストールする方法
Sublime Textのパッケージマネージャー『Package Control』をインストールする方法を解説。Sublime Textの機能を拡張するパッケージのインストールや管理には必須のツールです。Sublime Textを導入したら最初にセットアップしておきましょう。
既にSublime Textへパッケージコントロールをインストール済みの方はこの次のセクションにお進みください。
Sass Buildをインストール
パッケージコントロールのインストールが完了しましたらSCSSファイルをコンパイルするためのプラグイン『Sass Build』をインストールします。
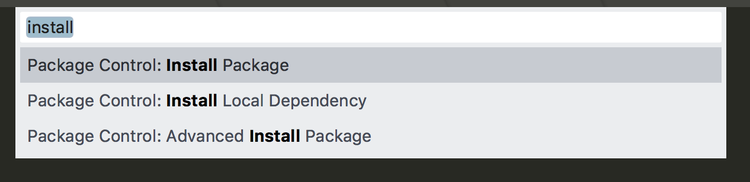
『Command + Shift + P』でコマンドパレットを開き、『install』と入力してください。『install Package』がリストの中に表示されますので選択します。

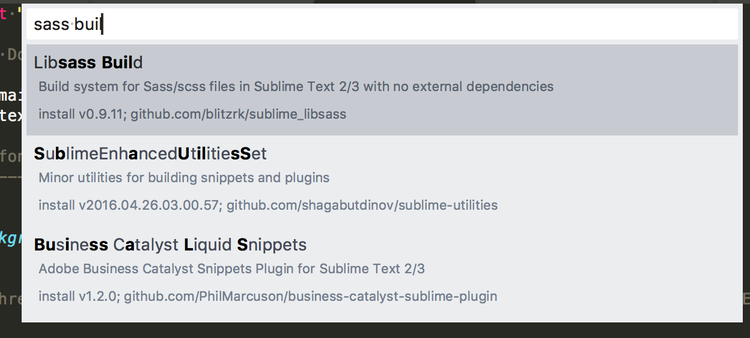
インストールできるパッケージの一覧から『Sass Build』を検索し選択してください。

正常にインストールが完了していれば
- Tools > Build System >SASS
- Tools > Build System >SASS – Compressed
の2項目が追加されています。
SublimeOnSaveBuildをインストール
『SublimeOnSaveBuild』も合わせてインストールしておくのがおすすめです。インストールしておくとSCSSファイル保存時に自動でコンパイル作業を行ってくれます。ちょっとした一手間ですが回数が増えると大きなコストとなって来ますのでインストールし自動化しておきましょう。
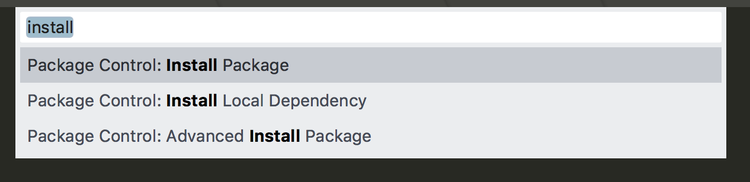
『Command + Shift + P』でコマンドパレットを開き、『install』と入力してください。『install Package』がリストの中に表示されますので選択します。

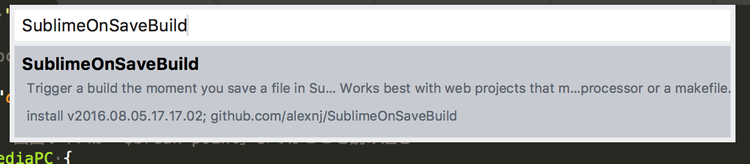
インストールできるパッケージの一覧から『SublimeOnSaveBuild』を検索し選択してください。

SCSSをコンパイルする
SCSSファイルのコンパイルを行う前にコンパイル形式を選択しておきます。下記のいずれかを選択してください。
- Tools > Build System >SASS(通常のCSSにコンパイル)
- Tools > Build System >SASS – Compressed(minify cssにコンパイル)
開発時であれば『SASS(通常のCSSにコンパイル)』でよいでしょう。
- Tools >Save All on Build
にチェックが入っていることを確認しておいてください。チェックを入れておくとSCSSファイル保存時に自動的にコンパイルされます。
コンパイルされたCSSファイルはSCSSファイルと同じフォルダー内に出力されます。
ex:sample.scssをコンパイルした場合
- sample.scss(編集ファイル)
- sample.css(コンパイル時に自動生成されるファイル)
- sample.css.map(コンパイル時に自動生成されるファイル)
mapファイルまで自動で出力してくれます。これでSCSSファイルをコンパイルするための環境構築は全て終了です。
今日のdot
1度Sublime Text3にSCSSファイルのコンパイル環境を作っておけば今後はコンパイル方法を選択するだけで利用することができます。SCSSファイルを編集して保存するだけで自動的にコンパイルしたCSSファイルを出力してくれますので作業効率は非常に良いですね。
また、下記ページで解説しているSass/Scssの記述をSyntax Highlightingする環境を構築し設定しておけばさらに生産性を上げることができます。

Sublime Text3で『SASS/SCSS』をSyntax Highlightingする手順
Sublime Text3で『SASS/SCSS』をSyntax Highlightingする『Syntax Highlighting for Sass』の環境構築手順を解説しました。Sublime Text3で『SASS/SCSS』を使ったコーディング作業の生産性が向上します。